
HTML/Xhtml
HTML/Xhtml栏目主要包括HTML和XHTML语法、事件、模块、代码、使用等网页技术教程内容
HTML/Xhtml
-
HTML表单标记教程(1):
【HTML/Xhtml】表单是实现动态网页的一种主要的外在形式。表单和表单域并不具有排版的能力,表单网页的制作最终还是要由表格组织起来。html表单是html页面与浏览器端实现交互的重要手段。利用表单可以收集客户端提交的有关信息。在浏览网站时经常会遇到表单,它是网站实现互动功能的重
教程标记表单信息处理服务器提交"程序网站 -
表单Form的submit事件不响应
【HTML/Xhtml】一、问题描述当用JS调用form的方法submit直接提交form的时候,submit事件不响应。为什么?知道的请回复。类比一下,我用input.select()做了测试,却能响应select事件。这个原因先放一边,我们看看先怎么把眼下的问题解决了。不响应事件的代码示例:<form id=&qu
响应事件<">formalertevent注册submit -
DOCTYPE类型详细介绍
【HTML/Xhtml】我们在HTML里面声明DOCTYPE一般会有以下几种:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DT...
介绍详细类型文档声明"浏览器方式HTMLDOCTYPE -
XHTML标记要合理使用
【HTML/Xhtml】在网页教学网以往的教程中,曾经多次强调使网页HTML文件具有语义。我们应该根据网页HTML文档的结构选择最合适的HTML或XHTML标签,而不是根据它们的外观样式去选择它们。使用P标签定义一个段落,而不是用它来获得换行效果。我们使用h1-h6标签标记标题,而不是用它们取得
使用合理标记我们<网页可以一个文档它们div -
以HTML网页实例说明head区代码的意思
【HTML/Xhtml】举例熟悉网页的头部信息表示涵义<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"><!--文档类型--><html><head><meta http-equiv="Content-Type"
代码意思说明网页实例<">-->meta -
HTML其实就是学习几个重要标记的应用

【HTML/Xhtml】《这将是一场革命》一文出来以后。得到业界大伙的认同,当然与此同时也得到部分来自内部与外部的挑衅,不过的更加多的是更多人来寻问每一个点的细节。今晚回家很早就睡了,半夜在一个梦中醒来,梦里正在和小学的同学玩一个游戏——“The Next”。醒来以
标记应用重要学习其实就是<span>/span> -
网页表格表框制作技巧

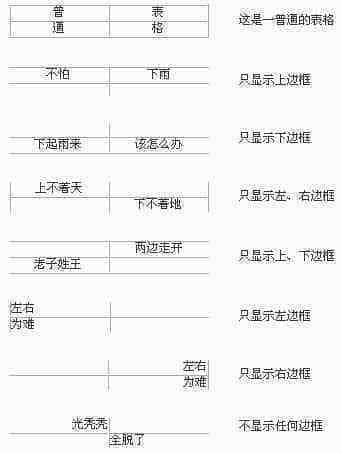
【HTML/Xhtml】网页表格表框制作技巧。--------------------------------------------------------------------------------表格边框的显示与隐藏,是可以用frame参数来控制的。请注意它只控制表格的边框图,而不影晌单元格。只显示上边框<tableframe=above>只显示下边框<
技巧制作表格网页显示tableframe<边框控制 -
blockquote标记应用注意
【HTML/Xhtml】关于语义化,不是一句两句就能说明白的,而且现在也没有一个官方的很严格的定义。关于<blockquote>没有争议的是:1.引用一段较长的文字2.可以使用cite标签或者属性问题是<blockquote>引用的文字必须使用块级元素将他包含吗?首先是来自W3C的解
注意应用标记<theelement引用in文字andbe -
网页表格分割线去除方法

【HTML/Xhtml】网页表格分割线去除方法。其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到<TABLE>标签中都有rules。它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当
方法分割表格网页rules分隔隐藏我们看到纵向 -
HTML网页制作的强大8条技巧
【HTML/Xhtml】虽然现在有许多网页制作工具能让您轻松地完成工作,但如果使用HTML则可以得到更大控制权,下面介绍几个小技巧。 1。使用<tt>,<i>,<br>语句来控制文字排版比用<pre>好得多。 如: <tt>实用网络<br><i>曾伟滨</i&g
技巧强大网页制作<"使用br>>网页可以 -
HTML教程:无序列表
【HTML/Xhtml】原文:http://andymao.com/andy/post/102.html段落已经讲完了,那么一些基本的应用方式也讲了一些,那么是否已经应用了呢?当然应用可以更为丰富,那么这些就需要自己在实际工作中不断的摸索与思考,然后创新并总结得出新的应用形式。当然了段落不能当作万用膏药一样倒
序列教程<那么信息标签一个内容可以就是我们 -
HTML教程:有序列表
【HTML/Xhtml】原文:http://andymao.com/andy/post/103.html上一节:无序列表信息有时候是无序归纳的,有的却有着明确的顺序,在上一篇也提到了。那么简单的来想一下身边有哪些事物是有先后顺序的:操作步骤、排行榜、书目录……以前我们面对这些有着顺序或是有数字
序列教程<内容就是/li>li>这是开始那么

