
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
css选中父元素下的第一个子元素(:first-child)

【CSS】这篇文章主要介绍了css选中父元素下的第一个子元素(:first-child),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS:first-child父元素下的第一个子元素 -
详解CSS-opacity子元素继承父元素透明度的解决方法
【CSS】这篇文章主要介绍了详解CSS-opacity子元素继承父元素透明度的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSopacity子元素透明度 -
浅谈css动画是否会被js阻塞

【CSS】这篇文章主要介绍了浅谈css动画是否会被js阻塞,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css动画js阻塞 -
HTML+CSS+JS实现堆叠轮播效果的示例代码

【CSS】这篇文章主要介绍了HTML+CSS+JS实现堆叠轮播效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
HTML+CSS+JS实现轮播HTML+CSS+JS实现堆叠轮播 -
浅谈css当中:focus-within的好玩之处

【CSS】这篇文章主要介绍了css中:focus-within,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css:focus-within -
css下div下同行多元素右对齐

【CSS】这篇文章主要介绍了css下div下同行多元素右对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
div同行多元素右对齐 -
css实现元素垂直居中显示的7种方式

【CSS】这篇文章主要介绍了css实现元素垂直居中显示的7种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css元素垂直居中 -
纯css实现流向性和动态线条效果的代码
【CSS】这篇文章主要介绍了纯css实现流向性和动态线条效果的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或功能具有一定的参考借鉴价值,需要的朋友可以参考下
css流向性css动态线条效果 -
详解CSS 子元素相对于父元素固定定位解决方案
【CSS】这篇文章主要介绍了详解CSS 子元素相对于父元素固定定位解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css子元素父元素固定定位 -
CSS实现子元素div水平垂直居中的示例
【CSS】这篇文章主要介绍了CSS实现子元素div水平垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子元素水平垂直居中 -
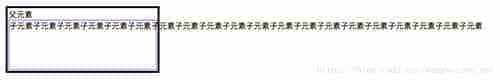
纯CSS让子元素突破父元素的宽度限制

【CSS】这篇文章主要介绍了纯CSS让子元素突破父元素的宽度限制,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子元素父元素宽度 -
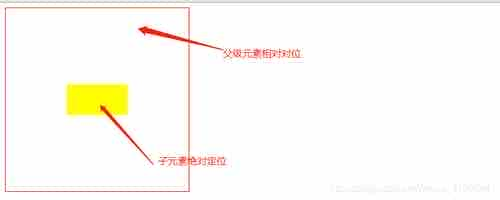
css子元素相对父元素进行定位的实现

【CSS】这篇文章主要介绍了css子元素相对父元素进行定位的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css子元素父元素定位

