
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
详解浮动元素引起的问题和解决办法
【CSS】这篇文章主要介绍了详解浮动元素引起的问题和解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
浮动元素浮动元素引起 -
CSS 实现内容高度不够的时候底部(footer)自动贴底
【CSS】这篇文章主要介绍了CSS 实现内容高度不够的时候底部(footer)自动贴底,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS内容高度不够底部自动贴底 -
CSS 中的六个重要选择器(三秒就可以记住)

【CSS】这篇文章主要介绍了CSS 中的六个重要选择器(三秒就可以记住),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css选择器css六个选择器 -
CSS+JS实现水滴涟漪动画按钮效果的示例代码

【CSS】这篇文章主要介绍了CSS+JS实现水滴涟漪动画按钮,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
css水滴涟漪动画按钮css水滴涟漪css动画按钮 -
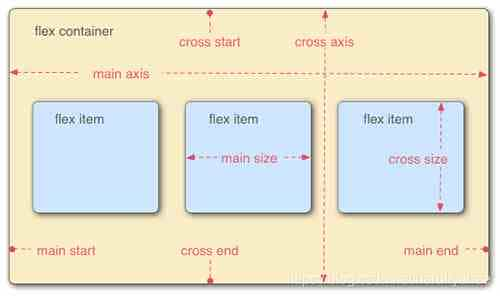
flex是什么及flex布局语法教程详解

【CSS】Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。这篇文章给大家介绍flex布局语法的相关知识,感兴趣的朋友跟随小编一起看看吧
flex布局语法flex是什么 -
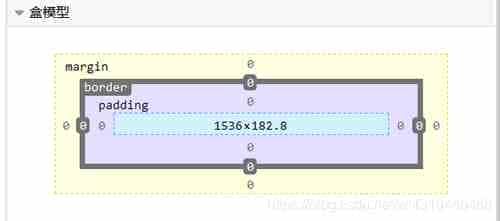
看完不迷糊的 CSS 盒子模型介绍

【CSS】这篇文章主要介绍了看完不迷糊的 CSS 盒子模型介绍,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS盒子模型 -
完美解决谷歌浏览器自动填充问题

【CSS】这篇文章主要介绍了完美解决谷歌浏览器自动填充问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
谷歌浏览器自动填充 -
CSS八种让人眼前一亮的HOVER效果的示例代码

【CSS】这篇文章主要介绍了CSS八种让人眼前一亮的HOVER效果的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSHOVER效果 -
css 命名:BEM, scoped css, css modules 与 css-in-js详解
【CSS】这篇文章主要介绍了css 命名:BEM, scoped css, css modules 与 css-in-js的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,,需要的朋友可以参考下
css命名 -
纯CSS实现图片百叶窗展示效果示例

【CSS】这篇文章主要介绍了纯CSS实现图片百叶窗展示效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS图片百叶窗百叶窗 -
详解中文字体在CSS样式中font-family对应的英文名称
【CSS】这篇文章主要介绍了中文字体在CSS样式中font-family对应的英文名称,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS样式font-family英文名称中文字体CSS样式font-family英文名 -
深入浅析CSS 的多种背景及使用场景和技巧

【CSS】这篇文章主要介绍了深入浅析CSS 的多种背景及使用场景和技巧,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css背景使用场景css多种背景使用

