Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
使用HBuilder制作一个简单的HTML5网页

【html5】本文主要介绍了使用HBuilder制作一个简单的HTML5网页,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HBuilder制作HTML5网页制作HTML5网页hbuilder制作网页 -
UOS怎么设置时间? 统信UOS显示24小时制的技巧

【其它系统】UOS怎么设置时间?UOS系统的电脑是可以设置时间格式的,就是右下角显示的时间日期样式,该怎么设置呢?下面我们就来看看统信UOS显示24小时制的技巧
UOS时间24小时制 -
uos支持触屏吗? 统信uos使用触屏操作的技巧

【其它系统】uos支持触屏吗?平时也经常使用平板电脑办公,uos系统怎么使用平板操作呢?下面我们就来看看统信uos使用触屏操作的技巧,详细请看下文介绍
uos触屏 -
华为鸿蒙开发官方解答:HarmonyOS Connect“碰一碰”出现问题怎么解决

【鸿蒙系统】HarmonyOS Connect“碰一碰”出现问题怎么解决?本文就为大家带来了详细的解决教程,需要的朋友一起看看吧
华为鸿蒙HarmonyOSConnect -
在IDEA中Debug调试VUE项目的详细步骤
【JavaScript】idea竟然有一个神功能很多朋友都不是特别清楚,下面小编给大家带来了在IDEA中Debug调试VUE项目的详细步骤,感兴趣的朋友一起看看吧
idea调试vue项目 -
超级实用的几款浏览器插件,打开丰富资源大门

【网站应用】去浏览器搜索资源和信息已经成为我们的日常,但一个没有装插件的浏览器充其量只能发挥40%的功能,没有插件的浏览器是没有灵魂的,要想发挥浏览器全部的功能,插件是必不可少的,学会之后让你的浏览器“活过来”
浏览器插件实用插件 -
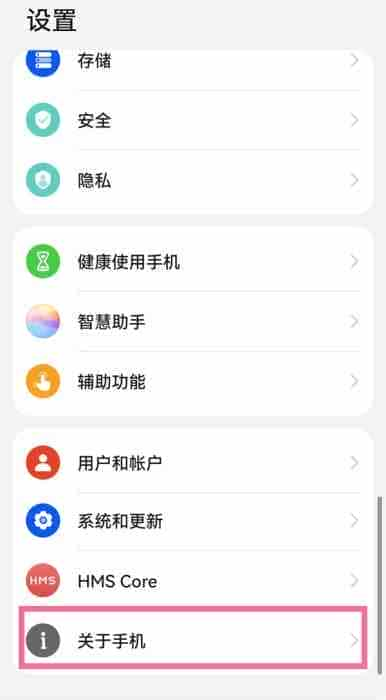
鸿蒙系统开发者模式如何进入?鸿蒙系统进入开发者模式的方法

【鸿蒙系统】智能手机进入开发者模式的方法可以说是大同小异,本文中介绍的则是进入鸿蒙系统开发者模式的方法
鸿蒙系统华为鸿蒙系统开发者模式 -
Chrome插件(扩展)开发全攻略(完整demo)
【JavaScript】Chrome插件是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包,本文给大家分享一个Chrome插件(扩展)开发全攻略完整demo,感兴趣的朋友跟随小编一起学习下吧
Chrome插件开发Chrome插件扩展开发 -
统信UOS专用设备操作系统V20正式发布 镜像不到800MB

【其它系统】统信专用设备操作系统 V20 正式发布啦,这个版本高度精简,LI 版本标准镜像小于 800M,想妈妈我们就来看看统信UOSV20的功能特点,详细请看下文介绍
统信UOSV20统信UOS -
CocosCreator通用框架设计之资源管理
【JavaScript】这篇文章主要介绍了CocosCreator通用框架设计之资源管理,对性能优化感兴趣的同学,一定要看一下
Cocos框架Cocos资源管理 -
使用JSX 建立组件 Parser(解析器)开发的示例
【JavaScript】这篇文章主要介绍了使用JSX 建立组件 Parser(解析器)开发的示例(前端组件化)本文重点讲述我们如何从0开始搭建一个组件系统,基于标记语言的Parser的一种风格
JSX建立组件ParserJSXParser解析器 -
使用JSX 建立 Markup 组件风格开发的示例(前端组件化)
【JavaScript】这篇文章主要介绍了使用JSX 建立 Markup 组件风格开发的示例(前端组件化)本文重点讲解如何从0搭建一个组件系统,在这里我们会学习使用JSX来建立markup 的风格,我们基于与React 一样的 JSX 去建立我们组件的风格
JSX建立Markup组件JSX建立组件

