Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
PHP如何通过表单直接提交大文件详解
【PHP编程】这篇文章主要给大家介绍了关于PHP如何通过表单直接提交大文件的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
php提交表单phpform表单提交phpinput提交表单 -
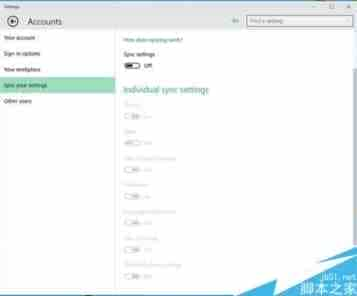
升级win10技术预览版用户使用注意事项详解

【Windows系列】这篇文章主要介绍了升级win10技术预览版用户的注意事项,,需要的朋友可以参考下
win10技术预览版 -
Win8系统 调节电脑屏幕亮度的四种方法

【Windows系列】不同品牌的笔记本电脑,由于电脑的硬件设置不同,通过物理按键调节笔记本电脑的屏幕亮度的按键也会不同的,电脑调整屏幕亮度可以让眼睛更加舒适,可以有效的缓解眼睛疲劳,那么屏幕亮度又该如何调节呢?下面来给大家带来四种轻松的调节技巧,需要的朋友可以参考下
Win8系统屏幕亮度 -
安装win10系统出现占用硬盘空间过多的问题怎么解决

【Windows系列】安装完win10系统之后发现磁盘明显的占用了非常多的空间,针对这个问题,那么要如何来的解决win10系统占用磁盘空间太多的问题呢?一起看看都有哪些系统服务,系统功能占用的空间太多了,可以优化或者关闭来解决磁盘空间问题呢,,需要的朋友可以参考下
硬盘空间 -
Xhtml下不常用却很有用的标签
【HTML/Xhtml】Xhtml有很多不常用却很有用的标签。有的能事半功倍,有的能改进语义,有的则能提高易用性。
Xhtml标签 -
css实现文字垂直居中的代码第1/2页
【CSS/HTML】css实现文字垂直居中的代码
文字垂直居中 -
无殇 javascript正则练习器
【正则表达式】无殇写的javascript正则练习器,比较不错,最后生成替换参数,美中不足的就是替换无法使用,本人也试着修改因为替换参数过多而无法实现,希望会的朋友修正一下
正则练习器 -
一个非常不错的一个正则练习JS版
【正则表达式】技术含量不高,主要是平时使用正则多了,在代码上调试太麻烦了,干脆做这个来试比较快~~~送给那些喜欢正则的朋友~~~ 做得头晕脑涨,实在找不出几个正则例子来给新手学习,所以现在俺里面的帮助文件里面也才三个例子而以! 由于本人的语言表达实在不怎么样,而以材料一个人制作麻烦,希望有热心人士提供经典的正则例子,最好附上详解,以...
一个非常不错的一个正则练习JS版 -
关于无限分级(ASP+数据库+JS)的实现代码
【ASP编程】代码可以优化,请根据自己需求进行优化 说明: 所先把所有分类读取存放到JS数组中(如果数据量大可能就有点麻烦) 当选择时候返回父分类ID 在从数组中找出符合的分类,然后显示给用户 数据库设计(可以根据自己需求添加字段,如此分类属于什么分类等等) 字段 &n...
关于无限分级(ASP+数据库+JS)的实现代码 -
用js实现的DIV+CSS编辑器代码
【CSS/HTML】DIV+CSS编辑器 var sInitColor = null; function callColorDlg(obj){ if (sInitColor == null) var sColor = dlgHelper.ChooseColorDlg(); else var sColor = dlgHelper.ChooseColorDlg(sInitColor); sColor = sColor.toString(16); if (sColor.length < 6) { var sTempString = "000000".substring...
用js实现的DIV+CSS编辑器代码 -
模仿combox(select)控件,不用为美化select烦恼了。
【CSS/HTML】不用整天为美化select控件烦恼了。 1、可批量美化select控件。 2、可以有onchange句柄。 3、触发onchange的函数可带参数。 3、可以得到select的值。 4、可设置像select类似的滚动条(如大于或等于8个数目时出现滚动条) 5、可设置宽度和高度 API参考: //首先生成一个simulateSelect的实例 //构造函数的第一个可选参数为触发...
模仿combox(select)控件,不用为美化select烦恼了。 -
利用CSS控制SELECT中的OPTION是否不允许选
【CSS/HTML】.disabled { } .disabled optgroup{ font-size: 12px; font-style: normal; font-weight: normal; font-variant: normal; color:#CCCCCC; background-color: #F5F5F5; } .disabled option { padding-left:0px; } General Motors Ford Motor Company DaimlerChrysler 用这种变态的方式可以实现,在firefox...
利用CSS控制SELECT中的OPTION是否不允许选

