Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
html+css设计两个摆动的大灯笼

【CSS】本文主要介绍了html+css设计两个摆动的大灯笼,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
htmlcss大灯笼css摆动大灯笼 -
详解常用css样式(布局)

【CSS】这篇文章主要介绍了常用css样式(布局)及CSS常用样式汇编的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS样式布局css布局 -
css画一个棒棒糖的实例代码

【CSS】这篇文章主要介绍了css画一个棒棒糖的实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
css画棒棒糖 -
canvas实现有递增动画的环形进度条的实现方法

【html5】这篇文章主要介绍了canvas实现有递增动画的环形进度条的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas递增动画环形进度条 -
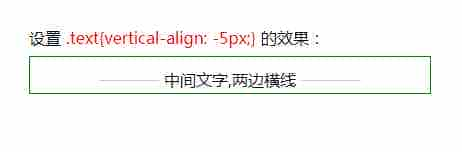
css实现中间文字两边横线效果

【CSS】这篇文章主要介绍了css实现中间文字两边横线效果 ,需要的朋友可以参考下
css横线css中间文字 -
PS快速合成打造酷炫抢眼的逆光游戏海报

【合成特效】需求方说:“要有光!”于是,便有了光…… 平时浏览一些优秀作品的时候,经常会看到一些光效处理非常棒的作品。有时我们看后会反问自己:”这些使页面看起来高大的光是怎么打上去的呢?今天搜狐同学通过一个案例来教大家快速打造逆光场景
逆光游戏海报 -
Win8中怎样设置任务栏提醒你更新补丁

【Windows系列】要维持系统稳定运行,良好的使用习惯必不可少,其中保持系统接受自动更新是最简单也是最有效的措施之一。
任务栏

