Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
使用three.js实现炫酷的酸性风格3D页面效果
【JavaScript】本文内容主要介绍,通过使用React+three.js技术栈,加载3D模型、添加3D文字、增加动画、点击交互等,配合样式设计,实现充满设计感的酸性风格页面
three.js酸性风格3D页面three.js3D页面 -
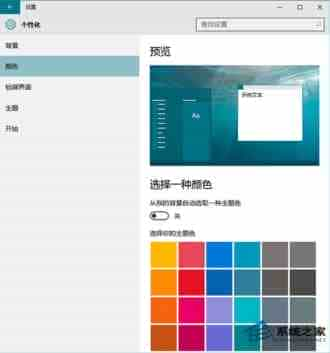
Win10系统如何根据需要自定义主题颜色

【Windows系列】Win10系统主题色默认的为淡蓝偏绿,如何自定义Win10颜色,鉴于很多朋友都不知道如何操作,于是下面以图文的形式为大家介绍下Win10系统如何自定义主题颜色
Win10主题颜色 -
如何设计出高质量的网页 设计出高质量网页的心得(图文)

【心得技巧】如何设计出一个高质量的网页.而不是简单的做一个网页
高质量网页 -
成功网站的法则 简单的直击人最基本需求
【建站经验】国外的facebook都是解决了人们一些基本需求,实际上从本质看这些网站的原理都十分简单,这也就是互联网中成功网站的法则:简单的直击人最基本需求.
成功网站 -
成功网站的法则 简单的直击人最基本需求
【建站经验】国外的facebook都是解决了人们一些基本需求,实际上从本质看这些网站的原理都十分简单,这也就是互联网中成功网站的法则:简单的直击人最基本需求.
成功网站 -
Photoshop 五彩斑斓的水晶字

【文字特效】来源:PS联盟 作者:Sener本教程简单介绍彩色水晶字效果的制作方法。大致思路:先利用滤镜制作一些斑斓的纹理,也可以使用纹理素材。然后把这些纹理应用到文字里面,再适当加上一些水晶样式,效果就出来了。最终效果 1、新建一个700 * 500 像素的文件,新建一
Photoshop五彩斑斓水晶字

