Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
.NET中的MassTransit分布式应用框架详解
【ASP.NET】MassTransit是一款优秀的分布式应用框架,可作为分布式应用的消息总线,也可以用作单体应用的事件总线,这篇文章主要介绍了.NET中的MassTransit分布式应用框架,需要的朋友可以参考下
.NET 分布式应用框架MassTransit .NET 分布式 -
解析从小程序开发者工具源码看原理实现
【JavaScript】小程序的架构设计与web技术还是有一定的差别,其吸取了web技术的一些优势,同时也摒弃web技术中体验等不好的地方。下面通过问题的形式来说说小程序架构中的一些设计点
小程序实现原理 -
css 中多种边框的实现小窍门

【CSS】这篇文章主要介绍了css 中多种边框的实现小窍门,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css边框 -
ps怎么设计一款蓝色邮件图标? ps信封标志的画法

【标志logo】ps怎么设计一款蓝色邮件图标?ps中想要绘制一个信封图标,该怎么绘制蓝色邮件图标呢?下面我们就来看看ps信封标志的画法,需要的朋友可以参考下
ps邮件图标 -
php使用socket调用http和smtp协议实例小结
【PHP编程】这篇文章主要介绍了php使用socket调用http和smtp协议,结合实例形式总结分析了php使用socket发送http请求、post请求、SMTP请求、邮件发送等相关操作技巧,需要的朋友可以参考下
phpsockethttpsmtp -
ps怎么制作投影效果的图库图标?

【标志logo】ps怎么制作投影效果的图库图标?ps中想要制作一个带有投影效果的图库图标呢?下面我们就来看看详细的教程,需要的朋友可以参考下
ps投影图标 -
html5唤醒APP小记
【html5】这篇文章主要介绍了html5唤醒APP小记的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5唤醒APP -
PS怎么绘制矢量的邮件图标?

【标志logo】PS怎么绘制矢量的邮件图标?ps中想要绘制一个矢量的图标,该怎么绘制邮件图标呢?下面我们就来看看ps设计邮件图标的教程,需要的朋友可以参考下
PS邮件图标 -
ai怎么设计简笔画信封标志?

【Illustrator】ai怎么设计简笔画信封标志?ai中想要设计一个信封图标,该怎么设置呢?我们就来看看使用ai绘图工具绘制简笔画效果的信封的教程,需要的朋友可以参考下
ai信封标志 -
详解如何通过H5(浏览器/WebView/其他)唤起本地app

【html5】这篇文章主要介绍了详解如何通过H5(浏览器/WebView/其他)唤起本地app的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
浏览器唤起appH5唤起本地apph5唤起app -
微信小程序应用号开发教程详解
【其它综合】这篇文章主要介绍了微信小程序应用号开发教程详解的相关资料,需要的朋友可以参考下
微信小程序微信小程序开发流程微信小程序教程 -
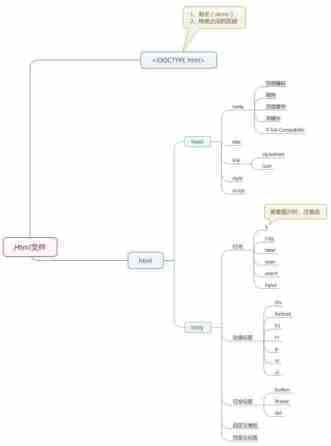
前端之HTML知识点整理汇总(推荐)

【HTML/Xhtml】下面小编就为大家带来一篇前端之HTML知识点整理汇总(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML知识点

