Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
一文详解VSCode安装配置使用(最新版超具体保姆级含插件)
【相关技巧】安装VScode就很简朴了,一路NEXT就可以了,重点是配置使用以及插件推荐,这篇文章主要给大家介绍了关于VSCode安装配置使用的相关资料,本文是最新版超具体保姆级含插件,需要的朋友可以参考下
vscode安装教程(windows)VScode安装vscode使用技巧 -
游戏开发进阶Unity网格(Mesh\动态合批\骨骼动画\蒙皮)
【相关技巧】本篇文章是进阶篇文章主要讲解游戏开发进阶,主要包含的技术有Mesh,动态合批,骨骼动画,蒙皮下面一起进入Unity网格探险之旅吧
Unity网格游戏开发Mesh动态合批骨骼动画蒙皮 -
JS Canvas接口和动画效果大全
【JavaScript】这篇文章主要介绍了JS Canvas接口和动画效果大全,对Canvas感兴趣的同学,可以参考下
JSCanvasCanvas动画效果 -
使用CSS实现图片帧动画与曲线运动

【CSS】所有动画的基本原理都是:在短时间内连续依次展示对应的图片,这样在视觉上看起来就是'动'的了。这篇文章主要介绍了使用CSS实现图片帧动画与曲线运动,需要的朋友可以参考下
css图片帧动画css曲线运动 -
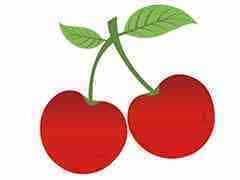
ai怎么画卡通樱桃矢量素材?

【Illustrator】ai怎么画卡通樱桃矢量素材?ai中想要画卡通樱桃,该怎么画樱桃并上色呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下
ai樱桃素材 -
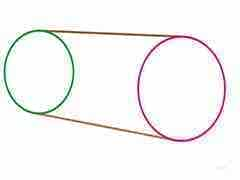
AI怎么绘制两个圆的切线效果图?

【Illustrator】AI怎么绘制两个圆的切线效果图?ai中想要绘制两个圆并画出两个圆的切线,该怎么画呢?下面我们就来看看详细的教程,需要的朋友可以参考下
AI圆切线 -
详解HTML5 canvas绘图基本使用方法

【html5】这篇文章主要介绍了详解HTML5 canvas绘图基本使用方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5canvas绘图canvas绘图 -
canvas实现高阶贝塞尔曲线(N阶贝塞尔曲线生成器)

【html5】本篇文章主要介绍了canvas实现高阶贝塞尔曲线(N阶贝塞尔曲线生成器),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
贝塞尔曲线生成器n阶贝塞尔曲线高阶贝塞尔曲线 -
详解html5 canvas常用api总结(二)--绘图API

【html5】本篇文章主要介绍了html5 canvas常用api总结(二)--绘图API ,canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API。
canvas常用的apicanvas常用apihtml5canvasapi详解 -
HTML5 canvas基本绘图之绘制曲线

【html5】<canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制曲线方法,感兴趣的小伙伴们可以参考一下
HTML5canvas曲线 -
几何画板怎么添加辅助线?

【其它系统】几何画板怎么添加辅助线?几何画板绘制图形的时候,如果需要辅助线,该怎么办呢?下面我们就来看看几何画板中添加辅助线的详细教程,很简单,需要的朋友可以参考下
几何画板辅助线 -
采用机器学习方式对网站进行数据挖掘的经验指南

【建站经验】这篇文章主要介绍了采用机器学习方式对网站进行数据挖掘的经验指南,对一些优化算法有比较详细的讲解,需要的朋友可以参考下
机器学习数据挖掘

