Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
Typecho插件实现添加文章目录的方法详解
【PHP编程】这篇文章主要为大家具体介绍了如何实现为Typecho插件实现添加文章目录的功能,文中的示例代码讲解具体,具有一定的借鉴价值,需要的可以参考一下
Typecho添加文章目录Typecho添加目录Typecho目录 -
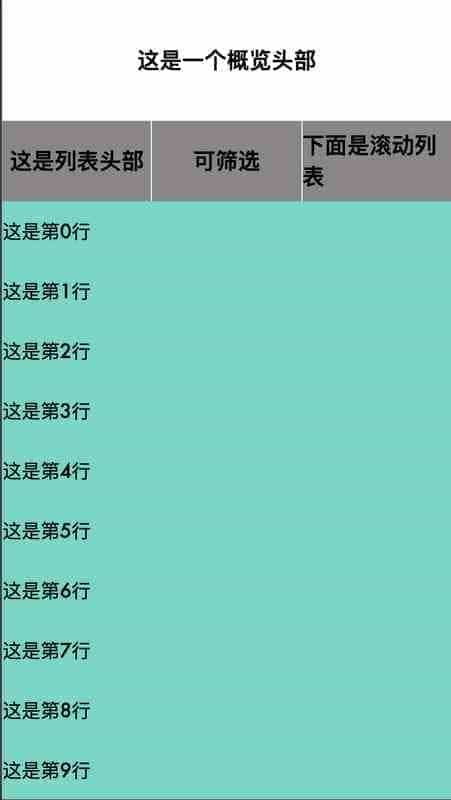
vue中el-table实现自动吸顶效果(支持fixed)
【JavaScript】本文主要介绍了vue中el-table实现自动吸顶效果,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
el-table自动吸顶 -
Vue3导航栏组件封装实现方法
【JavaScript】这篇文章主要为大家详细介绍了Vue3导航栏组件封装的实现方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Vue3导航栏组件Vue导航栏组件Vue3导航栏 -
微信小程序实现吸顶效果的方法实例
【JavaScript】在微信小程序的开发中,经常会有列表分类标签随着界面滚动吸顶的效果,下面这篇文章主要给大家介绍了关于微信小程序实现吸顶效果的相关资料,需要的朋友可以参考下
小程序吸顶效果小程序吸顶教程微信小程序滚动吸顶 -
用position:sticky完美解决小程序吸顶问题的实现方法

【CSS】这篇文章主要介绍了用position:sticky完美解决小程序吸顶问题的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
position:sticky小程序吸顶 -
纯CSS解决H5布局中的吸顶吸底的实现步骤

【CSS】这篇文章主要介绍了纯CSS解决H5布局中的吸顶吸底的实现步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS吸顶吸底 -
CSS 实现内容高度不够的时候底部(footer)自动贴底
【CSS】这篇文章主要介绍了CSS 实现内容高度不够的时候底部(footer)自动贴底,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS内容高度不够底部自动贴底 -
Html5导航栏吸顶方案原理与对比实现

【html5】这篇文章主要介绍了Html5导航栏吸顶方案原理与对比实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5导航栏吸顶 -
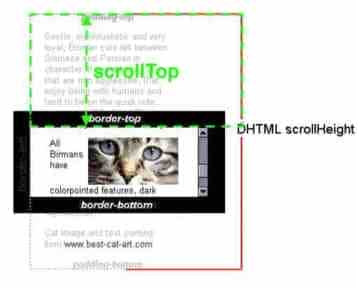
css实现5种滚动吸顶实现方式的比较(性能升级版)

【CSS】这篇文章主要介绍了css实现5种滚动吸顶实现方式的比较(性能升级版),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css滚动吸顶 -
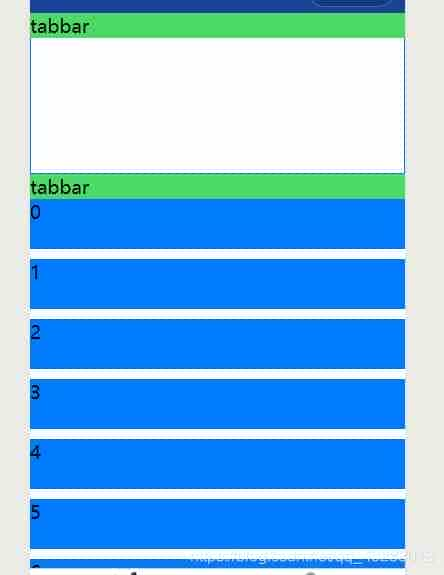
Html5之title吸顶功能

【html5】吸顶是一种比较常见的交互效果,当页面滑出屏幕边界,标题会自动吸附在屏幕边缘,用于提示用户,这篇文章主要介绍了Html5之title吸顶功能的相关资料,感兴趣的小伙伴们可以参考一下
Html5title吸顶Html5吸顶 -
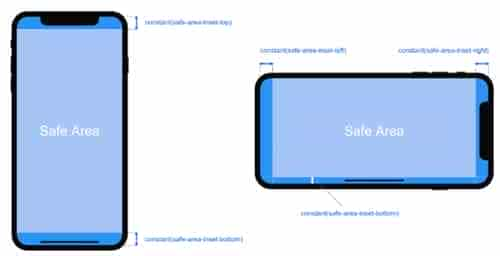
简述Html5 IphoneX 适配方法

【html5】这篇文章主要介绍了简述Html5 IphoneX 适配方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Html5IphoneX适配

