Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
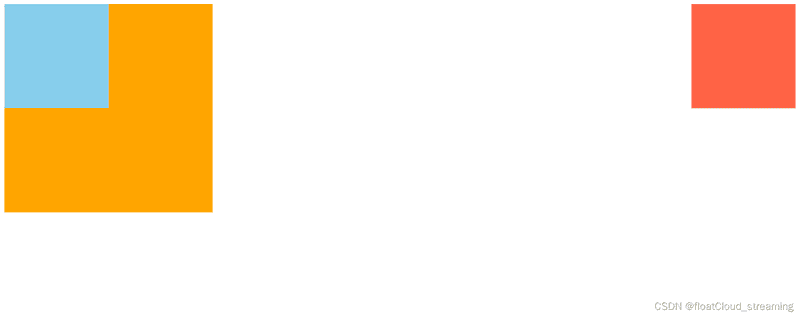
CSS中height:100vh和height:100%的区别

【CSS】本文主要介绍了CSS中height:100vh和height:100%的区别,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSheight:100vhheight:100% -
HTML5之高度塌陷问题的解决

【html5】本文主要介绍了HTML5之高度塌陷问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5高度塌陷html高度塌陷 -
浅谈VUE uni-app 基础组件
【JavaScript】这篇文章主要介绍了uni-app 的基础组件,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
VUEuni-appuni-app基础组件 -
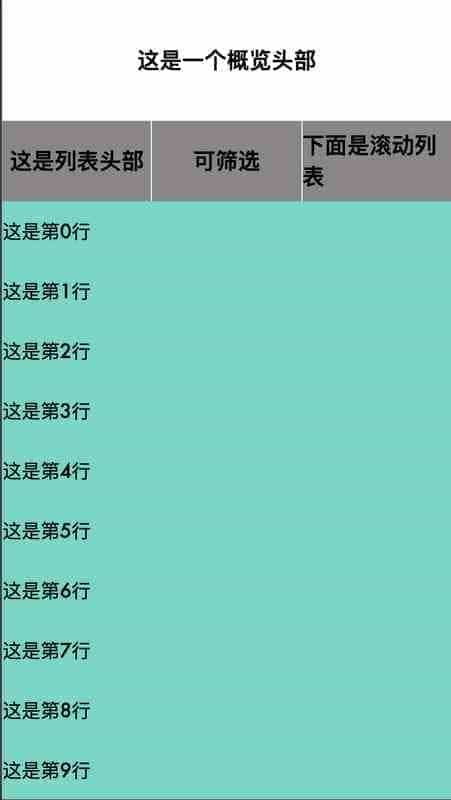
微信小程序scroll-view实现左右联动效果
【JavaScript】这篇文章主要为大家详细介绍了微信小程序scroll-view实现左右联动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序左右联动 -
浅谈el-table中使用虚拟列表对对表格进行优化
【JavaScript】我们会经常使用表格,如果数据量大就直接可以分页,如果多条可能会影响表格的卡顿,那么应该如何进行优化,感兴趣的可以了解一下
el-table表格优化el-table表格列表优化 -
微信小程序实现锚点定位功能的方法实例
【JavaScript】“锚点”功能在实际应用设计的好,可以提高用户体验,这篇文章主要给大家介绍了关于微信小程序实现锚点定位功能的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
微信小程序锚点定位微信小程序开启定位微信小程序怎么定位 -
使用react-virtualized实现图片动态高度长列表的问题
【JavaScript】一般我们在写react项目中,同时渲染很多dom节点,会造成页面卡顿, 空白的情况。为了解决这个问题,今天小编给大家分享一篇教程关于react-virtualized实现图片动态高度长列表的问题,感兴趣的朋友跟随小编一起看看吧
reactvirtualized长列表reactvirtualized列表 -
React虚拟列表的实现
【JavaScript】在开发过程中,总是遇到很多列表的显示。当上数量级别的列表渲染于浏览器,终会导致浏览器的性能下降,你可以选择其他方式避免,本文就介绍了虚拟列表来解决这个问题
React虚拟列表 -
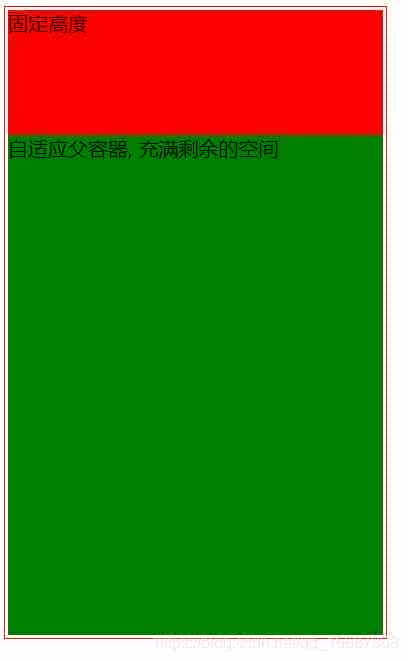
CSS让子元素div的高度填满父容器的剩余空间的方法

【CSS】这篇文章主要介绍了CSS让子元素div的高度填满父容器的剩余空间的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子元素div高度剩余空间 -
纯CSS解决H5布局中的吸顶吸底的实现步骤

【CSS】这篇文章主要介绍了纯CSS解决H5布局中的吸顶吸底的实现步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS吸顶吸底 -
微信小程序自定义胶囊样式
【JavaScript】这篇文章主要为大家详细介绍了微信小程序自定义胶囊样式,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序胶囊 -
vue实现两个区域滚动条同步滚动
【JavaScript】这篇文章主要为大家详细介绍了vue实现两个区域滚动条同步滚动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue两个区域滚动条同步滚动vue区域滚动条滚动vue滚动条滚动

