Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
10大Js图像处理库
【JavaScript】这篇文章主要介绍了10大Js图像处理库,对图像处理感兴趣的同学,可以参考下
js图像js库 -
详解CocosCreator优化之DrawCall
【JavaScript】这篇文章主要介绍了CocosCreator中DrawCall的优化,想研究游戏性能的同学,一定要看一看
CocosDrawCallCocos性能优化 -
ai如何裁剪图片 illustrator里把图像裁剪为任意形状的技巧

【Illustrator】最近,有很多网友问小编ai如何裁剪图片?今天小编就给大家分享一个在illustrator里把图像裁剪为任意形状的技巧,当然这里所说的图片或者图像都是位图哦,好了,话不多说,感兴趣的朋友跟着小编一起去看看吧
ai裁剪图片illustrator图像裁剪 -
PS绘制与绘画主题相呼应的光影交错魔幻角色插画

【矢量手绘】这篇教程主要是向脚本之家的朋友分享PS绘制与绘画主题相呼应的光影交错魔幻角色插画方法,教程绘制出来的插画非常不错,教程很实用,值得大家学习,推荐到脚本之家,一起来学习吧
光影角色插画 -
24个canvas基础知识小结
【html5】这篇文章主要介绍了24个canvas基础知识小结,非常全面详尽,推荐给大家。
canvas基础知识小结 -
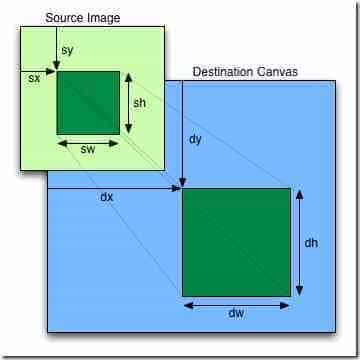
HTML5 Canvas API中drawImage()方法的使用实例

【html5】这篇文章主要介绍了HTML5 Canvas API中drawImage()方法的使用实例,drawImage()方法主要用来对图像进行缩放或裁剪,文中给出了其坐标及相关参数的用法,需要的朋友可以参考下
HTML5CanvasdrawImage() -
使用HTML5 Canvas API中的clip()方法裁剪区域图像

【html5】这篇文章主要介绍了使用HTML5 Canvas API中的clip()方法裁剪区域图像的实例教程,其中需要特别注意save()和restore()方法的搭配使用,需要的朋友可以参考下
HTML5Canvas裁剪

