Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
ROS机器人底盘坐标像素变换操作方法
【其它综合】ROS最常用到的三个坐标系是:map、odom、base_link,这篇文章主要介绍了ROS机器人底盘坐标像素变换,本文结合实例代码给大家介绍的非常具体,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
ros tf坐标变换ros tfros 坐标ros 机器人底盘坐标 -
ROS TF坐标变换基本概念及使用案例
【其它综合】本文介绍了TF坐标变换的基本概念以及TF在ROS中的表示形式,通过古月居的乌龟跟随的例子,分析了TF树的广播器和监听器最基本的书写形式,从中铺示了如何提取和应用TF变换的信息,并介绍了5种最常用的TF树及TF信息的提取工具,感爱好的朋友一起学习下吧
ros tf坐标变换ros tfros tf坐标 -
Vue中实现3D标签云的详细代码
【JavaScript】本文通过实例代码给大家介绍vue实现3D标签云的方法,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
Vue3D标签云Vue标签云 -
Javascript新手入门之字符串拼接与变量的应用
【JavaScript】这篇文章主要给大家介绍了关于Javascript新手入门之字符串拼接与变量应用的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
js字符串拼接js定义变量js字符串拼接方法 -
在canvas上实现元素图片镜像翻转动画效果的方法

【html5】这篇文章主要介绍了在canvas上实现元素图片镜像翻转动画效果的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas镜像翻转 -
HTML5实现经典坦克大战坦克乱走还能发出一个子弹
【html5】在上篇文章中为大家介绍了如何使用HTML5实现一个可以移动的小坦克,而在本文将带领大家进入坦克大战,喜欢HTML5的朋友可不要错过了哈
hmtl5坦克大战 -
HTML5之SVG 2D入门6—视窗坐标系与用户坐标系及变换概述

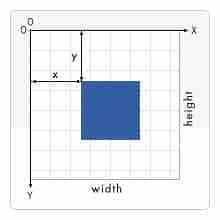
【html5】SVG存在两套坐标系统:视窗坐标系与用户坐标系。默认情况下,用户坐标系与视窗坐标系的点是一一对应的,记下来介绍下坐标与变换,感兴趣的朋友可以了解下啊,或许对你有所帮助
SVG2D坐标变换 -
html5之Canvas路径绘图、坐标变换应用实例

【html5】本文写一个html5的时钟应用程序试手主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及html5 Canvas的路径绘图,beginPath,closePath,rect,arc等多的也不说了,直接上代码有需要的朋友可以参考下
Canvas路径绘图坐标变换 -
html5-Canvas可以在web中绘制各种图形
【html5】在html5中我觉得最重要的就是引入了Canvas,使得我们可以在web中绘制各种图形,而Canvas为基于像素的绘图。Canvas是一个相当于画板的html节点,我们必须以js操作绘图
Canvas绘图 -
深入解析HTML5 Canvas控制图形矩阵变换的方法

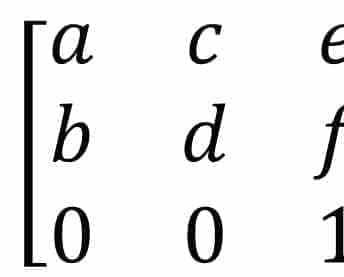
【html5】这篇文章主要介绍了HTML5 Canvas控制图形矩阵变换的方法,重点讲解了利用transform()方法来控制CSS像素坐标的用法,非常给力,需要的朋友可以参考下
HTML5Canvas矩阵变换 -
详解如何用HTML5 Canvas API控制图片的缩放变换

【html5】这篇文章主要介绍了用HTML5 Canvas API控制图片的缩放变换的教程,其中复杂的地方是如何编写JavaScript让鼠标成为放大或者缩小的中心,需要的朋友可以参考下
HTML5Canvas缩放

