Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
docker容器数据卷之具名挂载和匿名挂载问题

【服务器】容器数据卷就是目录的挂载,将我们的容器的目录挂载到宿主机上,从而实现打通宿主机和容器之间的文件共享功能,这篇文章主要介绍了docker容器数据卷 - 具名挂载和匿名挂载问题,需要的朋友可以参考下
docker容器数据卷docker数据卷 -
React+高德地图实时获取经纬度,定位地址
【JavaScript】思路其实没有那么复杂,把地图想成一个盒子容器,地图中心点想成盒子中心点;扎点在【地图中心点】不会动,当移动地图时,去获取【地图中心点】经纬度,设置某个位置的时候,将经纬度设置为【地图中心点】即可
react高德地图react定位地址react获取经纬度 -
Vue+ElementUI之Tree的使用方法
【JavaScript】这篇文章主要为大家详细介绍了Vue+ElementUI之Tree的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
VueElementUITree -
JS实现简单控制视频播放倍速的实例代码
【JavaScript】这篇文章主要介绍了通过JS来实现简单控制视频播放倍速,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
js视频播放倍速js控制视频播放 -
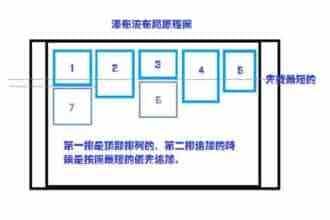
waterfall瀑布流布局+动态渲染的实现

【CSS】这篇文章主要介绍了waterfall瀑布流布局+动态渲染的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
waterfall瀑布流布局动态渲染 -
css高度随宽度比例变化的几种实现方法
【CSS】这篇文章主要介绍了css高度随宽度比例变化的几种实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css高度随宽度变化宽度计算高度 -
CSS设置盒子容器(div)高度(height)始终为100%

【CSS】这篇文章主要介绍了CSS设置盒子容器(div)高度(height)始终为100%,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSdiv高度100% -
CSS让子容器超出父元素(子容器悬浮在父容器效果)

【CSS】这篇文章主要介绍了CSS让子容器超出父元素(子容器悬浮在父容器效果),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子容器超出父元素 -
纯css写一个大太阳的天气图标的方法示例

【CSS】这篇文章主要介绍了纯css写一个大太阳的天气图标的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css大太阳css天气图标 -
纯css实现乌云密布的天气图标效果

【CSS】这篇文章主要介绍了纯css实现乌云密布的天气图标效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
css乌云密布css天气图标 -
详解纯css实现瀑布流(multi-column多列及flex布局)

【CSS】这篇文章主要介绍了详解纯css实现瀑布流(multi-column多列及flex布局)的相关资料,用multi-column多列布局及flex布局实现瀑布流,感兴趣的小伙伴们可以参考一下
css瀑布流multi-column多列flex布局 -
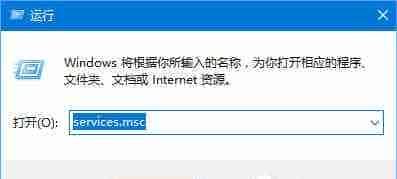
Win10正式版激活失败怎么办 Win10正式版激活失败“0xc004F012”解决方法

【Windows系列】电脑安装的系统都是需要激活的,那么当win10正式版系统激活失败怎么办呢?本文就这一问题进行了详细的解决说明
win10正式版激活win10激活失败怎么办win10激活不了怎么办

