Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
VMware实现PXE+kickstart无人值守安装Centos7系统的详细过程

【服务器】PEX是基于 Client/Server的工作模式PXE在网卡的ROM 中,当计算机引导时,BIOS把PXE Client调入内存执行,PXE Client 将放置在远端的文件通过网络下载到本地运行。这篇文章主要介绍了VMware实现PXE+kickstart无人值守安装Centos7系统,需要的朋友可以参考下
VMware无人值守安装Centos7系统PXE实现无人值批量部署服务器 -
vue动态菜单、动态路由加载以及刷新踩坑实战
【JavaScript】这篇文章主要给大家介绍了关于vue动态菜单、动态路由加载以及刷新踩坑的相关资料,踩的这些坑其实是挺常见的,大家可以看看,避免遇到的时候再踩到同样的坑,需要的朋友可以参考下
vue动态菜单vue动态路由加载vue配置动态路由 -
vue实现动态路由详细
【JavaScript】我们开发后台管理系统过程中,会由不同的人操作系统,有admin(管理员)、superAdmin(超管),及各种运营、财务人员。为了区别这些人员,会给不同的人分配不一样的角色来展示不同的菜单,这就必须要通过动态路由来实现。下面就来介绍vue实现动态路由,需要的朋友可参考一下
vue实现动态路由vue动态路由 -
JavaScript实现下拉菜单的显示隐藏
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现下拉菜单的显示隐藏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js菜单显示隐藏js下拉菜单显示js下拉菜单隐藏 -
vue3递归组件封装的全过程记录
【JavaScript】组件是可以在自己的模板中调用自身的,不过他们只能通过name选项来做这件事,下面这篇文章主要给大家介绍了关于vue3递归组件封装的相关资料,需要的朋友可以参考下
vue3递归组件封装vue组件封装思路vue组件递归调用 -
Vue3+TypeScript实现递归菜单组件的完整实例
【JavaScript】Vue.js中的递归组件是一个可以调用自己的组件,递归组件一般用于博客上显示评论,形菜单或者嵌套菜单,文章主要给大家介绍了关于Vue3+TypeScript实现递归菜单组件的相关资料,需要的朋友可以参考下
vue3递归菜单组件vue路由递归typescript递归菜单组件 -
vue中v-model指令与.sync修饰符的区别详解
【JavaScript】本文主要介绍了vue中v-model指令与.sync修饰符的区别详解,详细的介绍了两个的用法和区别,感兴趣的可以了解一下
vuev-model指令与.sync修饰符vuev-model指令vue.sync修饰符 -
原生js实现自定义滚动条组件
【JavaScript】这篇文章主要为大家详细介绍了原生js实现自定义滚动条组件的开发,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js滚动条 -
vue配置文件自动生成路由和菜单实例代码
【JavaScript】因为不同的用户有不同的权限,能访问的页面是不一样的,所以我们在写后台管理系统时就会遇过这样的需求:根据后台数据动态添加路由和菜单,这篇文章主要给大家介绍了关于vue配置文件自动生成路由和菜单的相关资料,需要的朋友可以参考下
vue动态路由及生成菜单教程vue自动生成路由和菜单vue动态菜单 -
Vue实现登陆跳转
【JavaScript】这篇文章主要为大家详细介绍了Vue实现登陆跳转,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue登陆跳转 -
深度操作系统 deepin 20.2 发布 deepin20.2更新内容汇总

【Linux】深度操作系统 deepin 20.2 发布,根据官方的发布公告,新版本全面更新深度全家桶应用,在优化部分视觉、交互体验的同时,新增更多特色功能,满足不同场景下的使用需求,下面我们就来看看详细的更新日志
深度操作系统deepin20.2 -
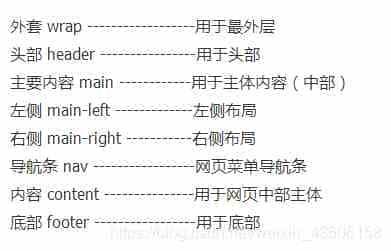
CSS的class与id常用的命名规则

【CSS】网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,本文主要介绍了CSS的class与id常用的命名规则,感兴趣的可以了解一下
CSSclass与id命名规则

