Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
JavaScript实现二级菜单的制作
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现二级菜单的制作,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js二级菜单 -
HTML-Canvas的优越性能以及实际应用
【CSS/HTML】本文主要讲解HTML中Canvas的优越性能以及其实际应用,文中运用图片和文字详细解释,有助于大家的学习与工作,感兴趣的小伙伴可以参考一下
HTMLCanvas性能HTMLCanvas应用 -
HTML-Canvas的优越性能以及实际应用
【CSS/HTML】本文主要讲解HTML中Canvas的优越性能以及其实际应用,文中运用图片和文字详细解释,有助于大家的学习与工作,感兴趣的小伙伴可以参考一下
HTMLCanvas性能HTMLCanvas应用 -
HTML+CSS+JavaScript做女朋友版的刮刮乐(一看就会)
【JavaScript】这篇文章主要介绍了HTML+CSS+JavaScript做女朋友版的刮刮乐(一看就会)本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
HTML刮刮乐JavaScript刮刮乐js定制刮刮乐 -
详解CSS开发过程中的20个快速提升技巧
【CSS/HTML】本文涵盖了20个CSS技巧,可以解决许多工作中常见的问题, 让你也成为一个CSS高手。
css技巧 -
详解CSS开发过程中的20个快速提升技巧
【CSS/HTML】本文涵盖了20个CSS技巧,可以解决许多工作中常见的问题, 让你也成为一个CSS高手。
css技巧 -
HTML5轮播图全代码
【html5】这篇文章主要介绍了HTML5轮播图全代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
HTML5轮播图 -
原生js实现2048小游戏
【JavaScript】这篇文章主要为大家详细介绍了原生js实现2048小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js2048游戏 -
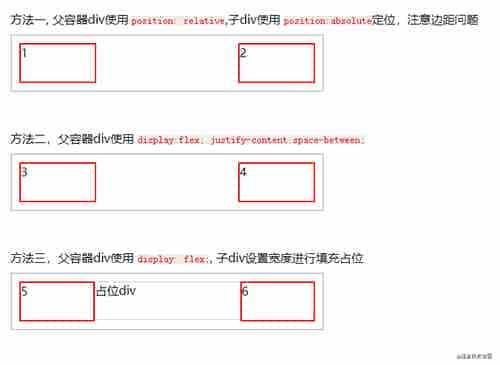
div水平布局两边对齐的三种实现方法

【CSS】这篇文章主要介绍了div水平布局两边对齐的三种实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
div水平布局两边对齐 -
纯Css实现Div高度根据自适应宽度(百分比)调整

【CSS】这篇文章主要介绍了纯Css实现Div高度根据自适应宽度(百分比)调整,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CssDiv高度自适应宽度 -
利用css样式实现表格中字体垂直居中的方法

【CSS】这篇文章主要介绍了利用css样式实现表格中字体垂直居中的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css字体垂直居中css垂直居中 -
CSS中display flex整理(布局利器)

【CSS】本文给大家整理了CSS中display flex(布局利器) 的相关知识,本文通过实例截图的形式给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
cssdisplayflexcss布局利器

