Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
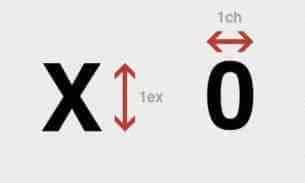
浅谈CSS中的尺寸单位

【CSS】这篇文章主要介绍了浅谈CSS中的尺寸单位的相关资料,浏览器的兼容性越来越好,移动端基本是清一色的webkit,经常会用到css的不同尺寸/长度单位,这里做个整理。感兴趣的小伙伴们可以参考一下
CSS尺寸单位 -
win8系统中怎么通过应用商店下载MyerMoment并使用?

【Windows系列】win8系统中怎么通过应用商店下载MyerMoment并使用?MyerMoment软件处理图片很方便,如果想修图仅需选取所需图片,输入简短文字,配以喜爱的字体;懒于动脑,或直接选择预设的多种样式。下面我们来看看win8中MyerMoment的使用方法
myermomentmyermoment下载 -
IE环境规定div高度必须大于字体高度的问题
【心得技巧】网页中设置了"bottom"这个div框,该框内没有内容,只有在css中设置其背景为一张图片,再设置高度为10px。在FF、Safari等浏览器上完全正常,然而,在IE上出现图片repeat的现象。
div高度字体高度 -
编写Web前端代码的注意事项小结
【心得技巧】编写Web前端代码的注意事项,一些很重要的细节。
Web前端代码 -
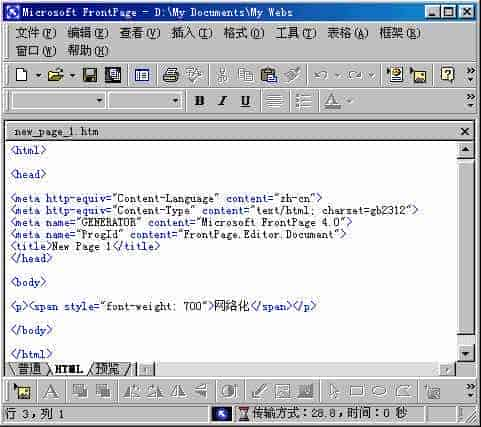
网页字体在Frontpage2000制作网页中的讲解

【Frontpage教程】运用Html,我们可以对字体的大小及字形进行简单的修改,但要进行统一地控制、创建特殊效果,就必须要用到css.它能让您更有效地控制网页外观,并可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。考虑到用frontpage制作网页的人较多,同时它对其他网页编辑器的
网页讲解制作字体属性样式设置<大小语法可以 -
美化html段落文本 Ⅰ
【CSS/HTML】上四篇的内容是把常用的XHTML标签拿出来介绍了一下,不是很详细。不过没关系,重点是要能先知道用他们,以后深入了再去细细研究更为详细的特性以及使用方法就容易多了。
美化段落文本 -
网页字体在Frontpage2000制作网页中的讲解

【Frontpage教程】运用Html,我们可以对字体的大小及字形进行简单的修改,但要进行统一地控制、创建特殊效果,就必须要用到css.它能让您更有效地控制网页外观,并可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。考虑到用frontpage制作网页的人较多,同时它对其他网页编辑器的
网页讲解制作字体属性样式设置<大小语法可以

