Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
使用Redis缓存时高效的批量删除的几种方案
【Redis】这篇文章主要介绍了使用Redis缓存时高效的批量删除的几种方案的相关资料,需要的朋友可以参考下
redis批量删除数据redis批量删除redis大批量删除缓存数据 -
xxcopy让Copy从此下岗(智能备份小工具)
【DOS/BAT】稍有DOS操作系统基础的朋友都应该记得Copy命令,利用它能入行简朴的文件复制,这样的功能到了Windows操作平台下就完全被菜单命令所替代。但是最近我发现一款非常实用的小工具,即xxcopy,利用它可以实现很多智能化的备份工作
xxcopy智能备份Copy -
Vue新手指南之环境搭建及入门
【JavaScript】vue就是前端上的Java,前端上的C#,有个前端的虚拟DOM引擎,设计理念和Java/C#类似,这篇文章主要给大家介绍了关于Vue新手指南之环境搭建及入门的相关资料,需要的朋友可以参考下
搭建vue开发环境前端vue环境搭建vue入门教程 -
尤大大新活petite-vue的实现
【JavaScript】打开尤大大的GitHub,发现多了个叫 petite-vue 的东西,Vue3 和 Vite 还没学完呢,又开始整新东西了?本文就来介绍一下
vuepetite -
vue中利用mqtt服务端实现即时通讯的步骤记录
【JavaScript】前些日子了解到mqtt这样一个协议,可以在web上达到即时通讯的效果,所以下面这篇文章主要给大家介绍了关于vue中如何利用mqtt服务端实现即时通讯的相关资料,需要的朋友可以参考下
基于mqtt的即时通讯vuemqtt代码mqtt应用实例 -
如何启动一个Vue.js项目
【JavaScript】这篇文章主要介绍了如何启动一个Vue.js项目,对Vue.js感兴趣的同学,可以参考下
vue启动 -
python re模块和正则表达式
【正则表达式】这篇文章主要介绍了python re模块和正则表达式,需要的朋友可以参考下
pythonre模块 -
vue实现图片裁剪后上传
【JavaScript】这篇文章主要为大家详细介绍了vue实现图片裁剪后上传,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue图片裁剪上传vue图片上传vue裁剪上传 -
Vue.js桌面端自定义滚动条组件之美化滚动条VScroll
【JavaScript】这篇文章主要给大家介绍了关于Vue.js桌面端自定义滚动条组件之美化滚动条VScroll的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vue美化滚动条vscrollvue.js自定义滚动条组件 -
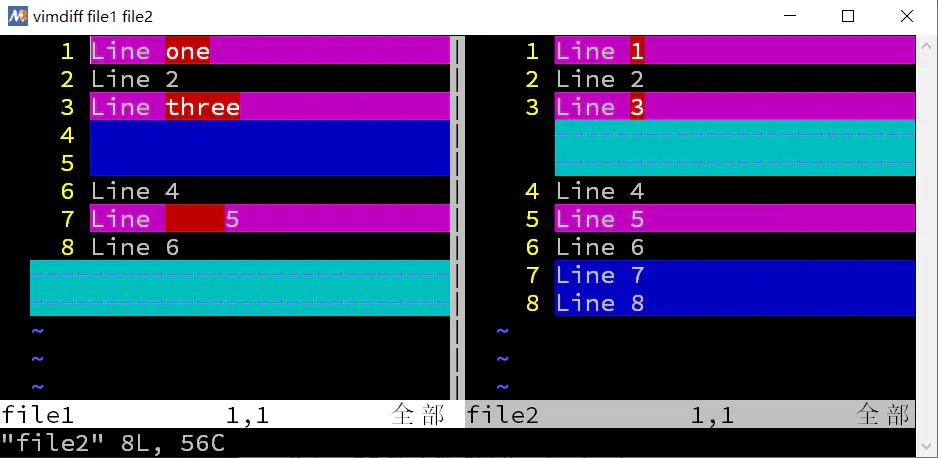
Linux下9种优秀的代码比对工具推荐小结

【服务器】这篇文章主要介绍了Linux下9种优秀的代码比对工具推荐小结,不仅有命令行工具,还有 GUI 界面工具,让你轻松进行代码比对,感兴趣的可以一起来了解一下
Linux代码比对工具Linux码对比工具 -
如何通过Apache Bench实现web压力测试

【服务器】这篇文章主要介绍了如何通过Apache Bench实现web压力测试,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
ApacheBenchweb压力测试 -
VSCode设置网页代码实时预览的实现
【相关技巧】这篇文章主要介绍了VSCode设置网页代码实时预览的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
VSCode网页代码实时预览VSCode实时预览

