Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
CSS实现两列布局的N种方法
【CSS】在CSS面试题中经常会遇到CSS两列布局的问题,下面给大家分享CSS两列布局的实现方式,每种方法给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
css两列布局css布局 -
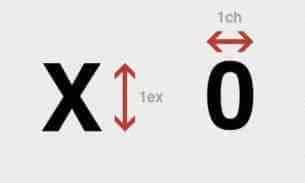
CSS 中px、em、rem、%、vw、vh单位之间的区别详解
【CSS】这篇文章主要介绍了CSS 中px、em、rem、%、vw、vh单位之间的区别,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
pxemrem%vwvh -
浅谈CSS中的尺寸单位

【CSS】这篇文章主要介绍了浅谈CSS中的尺寸单位的相关资料,浏览器的兼容性越来越好,移动端基本是清一色的webkit,经常会用到css的不同尺寸/长度单位,这里做个整理。感兴趣的小伙伴们可以参考一下
CSS尺寸单位 -
Dreamweaver标尺怎么设置单位?

【Dreamweaver教程】Dreamweaver标尺怎么设置单位?Dreamweaver中想要自己设置标尺工具的单位,该怎么自定义设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver标尺单位 -
移动端界面设计之尺寸基础知识学习

【建站经验】这篇文章主要为大家详细介绍了移动端界面设计之尺寸基础知识,通俗易懂的学习教程帮助大家了解关于移动端设计尺寸的相关知识,感兴趣的小伙伴们可以参考一下
移动端尺寸移动端设计 -
移动端界面设计之尺寸基础知识学习

【建站经验】这篇文章主要为大家详细介绍了移动端界面设计之尺寸基础知识,通俗易懂的学习教程帮助大家了解关于移动端设计尺寸的相关知识,感兴趣的小伙伴们可以参考一下
移动端尺寸移动端设计 -
让用户自己控制网页字体的大小的css书写方法
【CSS/HTML】现在国内绝大多数的站点都用CSS把字体大小设定为12px,像素虽然也是相对尺寸单位,但只是相对于屏幕的分辨率 ,当屏幕的分辨率一定时,如果你感到字太小,阅读有困难,在非标准浏览器中就无能为力了,所以说,如果把单位改成em,那么就可以用CTRL+鼠标滚动把字放大,或者用菜单上的查看>文字大小来改变字的大...
让用户自己控制网页字体的大小的css书写方法

