Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
JavaScript仿小米商城官网完整页面实现流程
【JavaScript】只能看不能玩的静态页面早就看够了吧,今天我们来做一个相对完整的动态网站,用Javascript来实现模仿小米的官网商城,感兴趣的朋友快来看看吧
JavaScript小米官网JavaScript商城网站 -
uniapp开发小程序的经验总结
【JavaScript】这篇文章主要给大家介绍了关于uniapp开发小程序的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
uniapp开发小程序流程uniapp开发小程序uniapp微信小程序开发 -
使用flex布局轻松实现页面布局的示例代码

【CSS】这篇文章主要介绍了使用flex布局轻松实现页面布局的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex布局页面布局 -
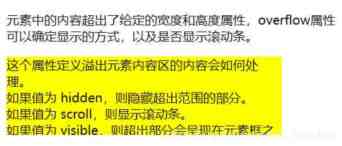
css overflow: hidden 的用法(溢出隐藏及清除浮动)

【CSS】overflow:hidden是经常用到的一个css属性,它有两种常用用法:溢出隐藏和清除浮动,这里就为大家介绍一下,需要的朋友可以参考下
overflowhidden溢出隐藏清除浮动 -
html左右布局示例代码
【HTML/Xhtml】左右布局的形式想必大家都熟悉吧,在本文有个不错的示例,希望可以帮助大家更好的了解左右布局的概念
html左右布局 -
网页前端开发小细节
【心得技巧】前端开发小细节,这里整理的都是一些常用的问题。喜欢的朋友可以参考下。
前端开发 -
编写email邮件的HTML页面原则小结

【HTML/Xhtml】几乎每个会员制网站都需要通过后台发送邮件来与会员进行沟通,如注册确认、营销推广。这些 由站方发给会员的信件,往往纯文本格式已不能满足界面和交互的要求,这时候我们就需要发送HTML页面。
HTML邮件 -
布局遇到的问题 非常不错的见解
【CSS/HTML】前言 还未等到下一代WEB开发技术RIA技术成熟之前,当然还得与HTML作斗争。前段时间《网站重构》炒得挺热, 这些都是进步,的确给我们新的思想。在这里总结一些开发中的点滴经验。 布局 1、上下左右布局 刚开始学制作页面,用的是MM的DW软件,可视化,让更...
布局遇到的问题非常不错的见解 -
制作主流邮箱能正常显示的HTML邮件的技巧

【HTML/Xhtml】发送html邮件的建议:用style写内联的CSS;少用图片;用table实现左右布局或者更复杂的布局;用background元素设置背景图片等。 几乎每个会员制网站都需要通过后台发送邮件来与会员进行沟通,如注册确认、营销推广。这些由站方
邮件技巧显示正常主流邮箱制作图片布局过滤

