Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
js判断移动端横竖屏视口检测实现的几种方法
【JavaScript】最近做歌一个小项目,但是要放到我们的app上,然而需要横竖屏使用不同的样式,本文就来介绍一下js判断移动端横竖屏视口检测实现的几种方法,感兴趣的可以了解一下
js移动端横竖屏js移动端横竖屏检测 -
Html5移动端div固定到底部实现底部导航条的几种方式

【html5】这篇文章主要介绍了Html5移动端div固定到底部实现底部导航条的几种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5div固定底部导航条 -
纯CSS解决H5布局中的吸顶吸底的实现步骤

【CSS】这篇文章主要介绍了纯CSS解决H5布局中的吸顶吸底的实现步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS吸顶吸底 -
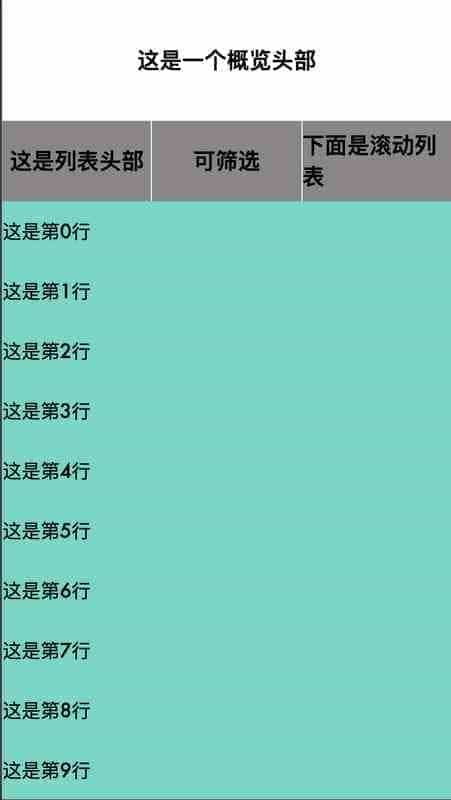
使用layui框架实现点击左侧导航切换右侧内容且右侧选项卡跟随变化的效果

【html5】这篇文章主要介绍了基于HTML5实现点击左侧导航切换右侧内容且右侧选项卡跟随变化的效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
html5实现点击左侧导航切换右侧内容html5右侧选项卡跟随变化 -
AmazeUI 导航条的实现示例

【html5】这篇文章主要介绍了AmazeUI 导航条的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
AmazeUI导航条 -
详解八种方法实现CSS页面底部固定
【CSS】这篇文章主要介绍了详解八种方法实现CSS页面底部固定的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS底部固定 -
CSS实现footer“吸底”效果
【CSS】我们经常会遇到这样的问题:如何用css来实现底部元素可“粘住底部”的效果,对于“粘住底部”,本篇文章就来介绍一下。非常具有实用价值,需要的朋友可以参考下
CSSfooter吸底 -
iphoneX 适配客户端H5页面的方法教程
【html5】这篇文章主要给大家介绍了关于iphoneX 适配客户端H5页面的相关资料,文中介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
iphoneX适配客户端H5页面 -
css实现的对联广告代码
【CSS/HTML】本文章提供的对联广告是完全使用css实现的,并且兼容所有浏览器,包括各种ie,ff,gg浏览器哦,代码简洁好用
css对联广告

