Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
Vue在echarts tooltip中添加点击事件案例详解
【JavaScript】本文主要介绍了Vue项目中在echarts tooltip添加点击事件的案例详解,代码具有一定的价值,感兴趣的小伙伴可以来学习一下
Vue 添加点击事件Vue echarts tooltip 添加点击事件 -
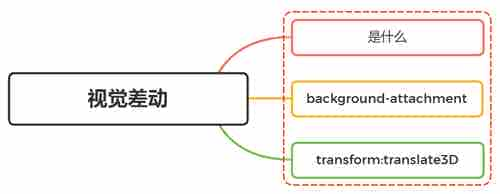
CSS完成视差滚动效果

【CSS】这篇文章主要介绍了CSS如何完成视差滚动效果,帮助大家更好的理解和学习使用CSS,感兴趣的朋友可以了解下
CSS视差滚动CSS滚动效果 -
CSS z-index 层级关系优先级的概念

【CSS】这篇文章主要介绍CSS z-index 层级关系优先级的概念,讲解的比较详细,需要的朋友可以参考下。
CSSz-index层级关系优先级 -
移动端解决悬浮层(悬浮header、footer)会遮挡住内容的3种方法

【html5】这篇文章主要介绍了移动端解决悬浮层(悬浮header、footer)会遮挡住内容的3种方法,本文讲解如何解决移动端悬浮层会遮挡住内容的3种方法,需要的朋友可以参考下
移动端悬浮层遮挡住内容 -
DIV常见任务(上) —常规任务(显示滚动条/隐藏div/禁止事件冒泡等等)
【心得技巧】DIV在Web开发中起着至关重要的作用,这里总结一下我在使用DIV中遇到的各种操div显示滚动条/禁止div的事件冒泡/禁止div执行默认的行为/动态计算div的位置(比如常见的计算div弹出层的位置) /隐藏div元素等等,感兴趣的朋友可以了解下啊,或许对你有所帮助
滚动条隐藏事件冒泡 -
详解CSS中的z-index属性在层叠布局中的用法

【CSS】这篇文章主要介绍了CSS中的z-index属性在层叠布局中的用法,详细地讲解了各种常用的层叠规则,非常推荐!需要的朋友可以参考下
CSSz-index

