Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
jQuery实现图片高亮显示
【JavaScript】这篇文章主要为大家详细介绍了jQuery实现图片高亮显示,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jQuery图片高亮显示jQuery高亮显示jQuery图片高亮 -
CSS实现鼠标移至图片上显示遮罩层效果

【CSS】这篇文章主要介绍了CSS实现鼠标移至图片上显示遮罩层效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
css鼠标遮罩层 -
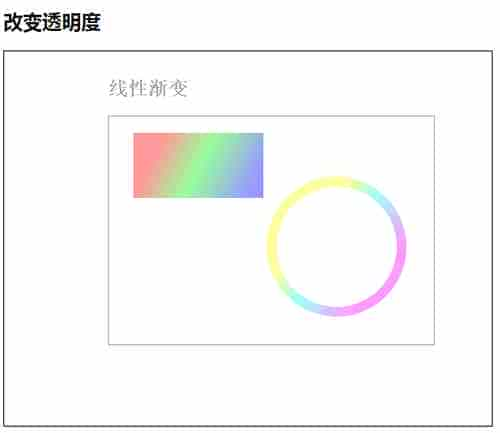
Canvas 像素处理之改变透明度的实现代码

【html5】这篇文章主要介绍了Canvas 像素处理之改变透明度的实现代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Canvas改变透明度 -
ai怎么设计毛巾折叠效果的图标?

【Illustrator】ai怎么设计毛巾折叠效果的图标?ai中想要设计一款毛巾折叠后的标志,该怎么绘制这种标志呢?下面我们就来看看详细的教程,需要的朋友可以参考下
ai毛巾图标 -
PS怎么给图片添加透明菱形水印?

【照片处理】PS怎么给图片添加透明菱形水印?自己设计了一个图,想要添加一些菱形的水印方式盗用,该怎么全屏添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下
水印PS -
CSS实现微信扫码特效

【CSS】这篇文章主要介绍了微信扫码特效 的相关资料,需要的朋友可以参考下
微信扫码微信特效代码 -
ubuntu虚拟系统怎么设置终端背景和字体颜色?

【Ubuntu/Debian】ubantu虚拟系统怎么设置终端背景和字体颜色?虽然是虚拟机,但是还是要设置成自己喜欢的风格,今天就和大家介绍ubantu虚拟机中设置终端背景和字体颜色的教程,需要的朋友可以参考下
ubuntu终端字体 -
photoshop设计制作漂亮逼真的牛仔布料文字

【文字特效】篇教程PS学习者们使用PS制作漂亮的牛仔布料字体,喜欢的朋友可以一起来学习。
牛仔牛仔 -
利用阴影的错觉用PS为照片制作立体边框

【照片处理】我们眼睛的错觉常常会骗我们,很多时候,并不需要对原图片进行任何改动,我们只是利用photoshop把图片的阴影调整一下,就可以制成一种简单的边框效果。大家一起试一试,你还可以做成什么样式。 基本步骤如下: 1,复制原图片,扩大画布,填充一种背景。 2
制作立体照片阴影利用图片标题透明度

