Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
原生JS实现悬停下拉菜单
【JavaScript】这篇文章主要为大家详细介绍了原生JS实现悬停下拉菜单,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js悬停下拉菜单js下拉菜单js悬停下拉 -
fullpage.js全屏滚动的具体使用方法
【JavaScript】fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站,本文主要介绍了fullpage.js全屏滚动的具体使用方法,感兴趣的可以了解一下
fullpage.js使用 -
vue项目实现对某个区域绘制水印
【JavaScript】这篇文章主要为大家详细介绍了vue项目实现对某个区域绘制水印,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue某个区域绘制水印vue区域绘制水印vue绘制水印 -
javascript实现表格信息增添与删除
【JavaScript】这篇文章主要为大家详细介绍了javascript实现表格信息增添与删除,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js表格增添与删除js表格信息增添js表格信息删除 -
CSS字体、文本、列表属性详细介绍

【CSS】这篇文章主要介绍了CSS字体、文本、列表属性的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS字体文本css列表属性 -
HTML文本属性&颜色控制属性的实现

【html5】这篇文章主要介绍了HTML文本属性&颜色控制属性的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML文本属性颜色控制属性 -
css列表标签list与表格标签table详解
【CSS/HTML】这篇文章主要介绍了css列表标签list与表格标签table详解的相关资料,需要的朋友可以参考下
csstable样式csstable属性csslist -
css列表标签list与表格标签table详解
【CSS/HTML】这篇文章主要介绍了css列表标签list与表格标签table详解的相关资料,需要的朋友可以参考下
csstable样式csstable属性csslist -
Dreamweaver怎么设计彩色边框的表格?

【Dreamweaver教程】Dreamweaver怎么设计彩色边框的表格?想要制作一个五颜六色变宽的表格,该怎么制作呢?我们需要使用CSS样式来制作,下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver边框表格 -
text-algin:justify实现文本两端对齐方法小结

【CSS】最近在写页面的时候遇到了一个问题—当行文本双端对齐,大家都知道CSS属性中有一个“text-align:justify”,但是这个属性使用的时候,要求还是挺多的,尤其是要实现单行文本双端对齐。这篇文章就给大家分享了text-algin:justify实现文本两端对齐的方法。
文本两端对齐text-alginjustify -
Web前端开发css基础样式总结(推荐)
【CSS】下面小编就为大家带来一篇Web前端开发css基础样式总结(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Web前端css -
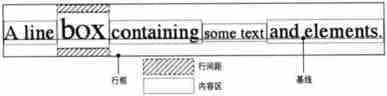
全面理解line-height与vertical-align

【HTML/Xhtml】这篇文章主要为大家详细介绍了line-height与vertical-align,帮助大家全面理解line-height与vertical-align,感兴趣的小伙伴们可以参考一下
line-heightvertical-align

