Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
node.js安装及HbuilderX配置详解
【JavaScript】这篇文章主要介绍了node.js安装及HbuilderX配置的相关资料,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
node.jsHbuilderX配置node.js安装HbuilderX配置 -
css解决浮动导致父元素高度坍塌的几种方法

【CSS】这篇文章主要介绍了css解决浮动导致父元素高度坍塌的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
浮动父元素高度坍塌 -
jsp使用ECharts动态在地图上标识点
【JSP编程】echarts地图展示功能很强大,官网上静态展示的例子很多了,动态的资料少,需要参考本文的可以进来了解一下。
echarts地图使用echarts地图动态加载echarts动态地图 -
Win10一周年更新预览版14383已修复和已知问题大全

【Windows系列】7月8日微软为Windows Insider快速更新用户推送了Win10 Mobile/PC一周年更新预览版14383,已修复bug和优化性能为主,一起来看看汇总的Win10一周年更新预览版14383已修复和已知问题吧
Win10Win10一周年更新Win10预览版 -
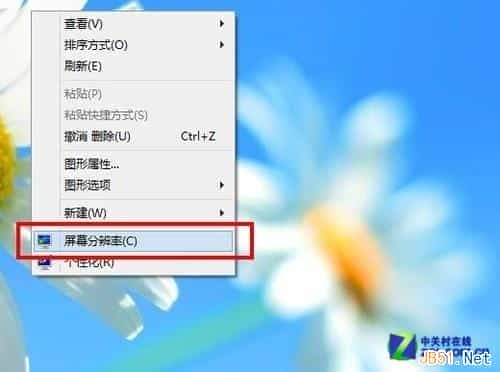
Win8设置屏幕分辨率和屏幕刷新频率图文教程

【Windows系列】这篇文章主要介绍了Win8设置屏幕分辨率和屏幕刷新频率图文教程,本文用详细的图文说明讲解了如何设置屏幕分辨率和屏幕刷新频率,需要的朋友可以参考下
Win8设置屏幕分辨率设置屏幕刷新频率 -
苹果发布三款新品:一个丑+另一个丑+一个死贵?

【站长故事】科技届的“春晚”终于亮相,苹果公司发布了两款大屏iPhone以及Apple Watch,库克称两款新手机是“iPhone历史上最大的进步”,苹果手表将“改变人们对可穿戴技术的期待”。不过,网友大概不是这么看的。
苹果新品 -
苹果发布三款新品:一个丑+另一个丑+一个死贵?

【站长故事】科技届的“春晚”终于亮相,苹果公司发布了两款大屏iPhone以及Apple Watch,库克称两款新手机是“iPhone历史上最大的进步”,苹果手表将“改变人们对可穿戴技术的期待”。不过,网友大概不是这么看的。
苹果新品 -
win8系统屏幕显示方向调节教程(默认为横向显示)

【Windows系列】电脑屏幕都是横向显示的,可能你不知道win8系统的屏幕显示方向是可以调节,经过几部简单设置就能调节到我们需要显示的方向,感兴趣的朋友可以了解下本文
win8屏幕显示方向横向显示 -
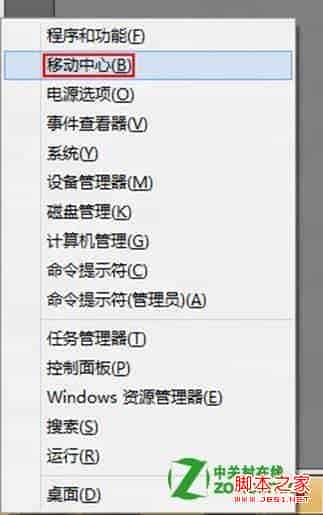
windows8移动中心连接外部显示器及具体的设置教程

【Windows系列】windows8系统中使用移动中心连接外部显示器想必有很多的朋友都还不会吧,下面以图文的形式为大家详细介绍下具体的设置步骤,感兴趣的朋友可以参考下哈,希望对大家有所帮助
win8移动中心显示器 -
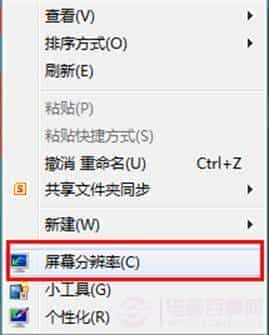
windows8系统屏幕分辨率及横向/竖向屏幕显示模式设置图解

【Windows系列】Win8屏幕的改变可以实现多种操作设定,包括屏幕分辨率的调整、显示器的选择以及横竖屏的切换等等,具体设置技巧如下,感兴趣的朋友可以参考下哈
win8屏幕分辨率

