Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
Edge浏览器开发者工具代码修改同步到Vscode中
【网页编辑器】这篇文章主要为答案及介绍了Edge浏览器开发者工具代码修改同步到Vscode中,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
Edge开发者工具代码同步VsCodeEdge代码修改同步 -
一文带你了解JavaScript垃圾回收机制
【JavaScript】JS自带一套内存管理引擎,负责创建对象、销毁对象,以及垃圾回收,下面这篇文章主要给大家介绍了关于JavaScript垃圾回收机制的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
js垃圾回收机制的理解js垃圾回收机制是什么js垃圾回收机制有哪些方法 -
Layui表格行内动态编辑数据
【JavaScript】本文主要介绍经典前端框架 layui 中的动态表格数据操作,结合 JQuery 动态编辑单元格中的数据,具有一定的参考价值,感兴趣的可以了解一下
Layui表格动态编辑Layui表格动态数据 -
Vue Element-ui表单校验规则实现
【JavaScript】Element-ui表单校验规则,使得错误提示可以直接在form-item下面显示,无需弹出框,感兴趣的小伙伴们可以参考一下
Element表单校验 -
详解如何使用Node.js实现热重载页面
【JavaScript】这篇文章主要介绍了详解如何使用Node.js实现热重载页面,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Node.js热重载 -
Chrome的最小字体12px限制最终解决办法

【CSS】这篇文章主要介绍了Chrome的最小字体12px限制最终解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Chrome最小字体12px限制 -
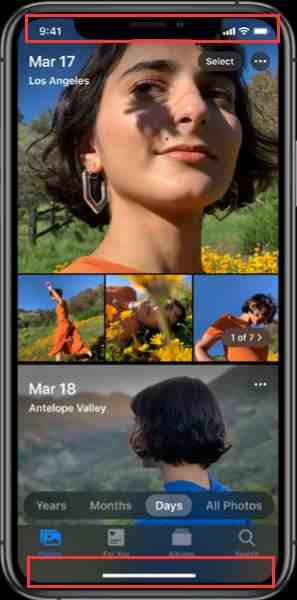
Html5移动端适配IphoneX等机型的方法

【html5】这篇文章主要介绍了Html5移动端适配IphoneX等机型的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5移动端适配IphoneX移动端适配 -
Chrome 调试技巧(小结)
【相关技巧】这篇文章主要介绍了Chrome 调试技巧(小结),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Chrome调试Chrome调试技巧 -
HTML5移动端手机网站开发流程

【html5】这篇文章主要为大家介绍了HTML5移动端手机网站开发流程,想要进行移动端手机网站开发的朋友可以参考一下
HTML5移动端手机网站 -
flex chrome浏览器调试出现空白的解决方法
【Flex】flex浏览器调试出现空白,原因是谷歌有个默认的flash播放器,只要将默认的播放器禁用,留下新安装的插件,就OK了
flex浏览器调试空白 -
flex chrome浏览器调试出现空白的解决方法
【Flex】flex浏览器调试出现空白,原因是谷歌有个默认的flash播放器,只要将默认的播放器禁用,留下新安装的插件,就OK了
flex浏览器调试空白 -
HTML5 form标签之解放表单验证、增加文件上传、集成拖放的使用方法

【html5】本篇文章小编为大家介绍,HTML5 form标签之解放表单验证、增加文件上传、集成拖放的使用方法。需要的朋友参考下
表单验证增加文件上传集成拖放

