Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
Chrome插件(扩展)开发全攻略(完整demo)
【JavaScript】Chrome插件是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包,本文给大家分享一个Chrome插件(扩展)开发全攻略完整demo,感兴趣的朋友跟随小编一起学习下吧
Chrome插件开发Chrome插件扩展开发 -
详解Html5项目适配系统深色模式方案总结
【html5】这篇文章主要介绍了详解Html5项目适配系统深色模式方案总结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5深色模式适配深色模式 -
css样式层叠规则详解
【CSS】这篇文章主要介绍了css样式层叠规则,本文通过实例代码文字说明给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
css样式层叠css层叠规则 -
新手学习css优先级
【CSS/HTML】大部分人同样也会在写css的过程中产生很多困惑,比如为什么自己写的某段css没有生效,或者呈现出的样式和预计的不同,但又不知道要如何解决。下面小编来和大家一起学习CSS的优先级
CSS优先级 -
新手学习css优先级
【CSS/HTML】大部分人同样也会在写css的过程中产生很多困惑,比如为什么自己写的某段css没有生效,或者呈现出的样式和预计的不同,但又不知道要如何解决。下面小编来和大家一起学习CSS的优先级
CSS优先级 -
css自定义属性和聚光灯效果的实现

【CSS】本篇文章主要介绍了css自定义属性和聚光灯效果的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css聚光灯效果自定义属性 -
HTML基本语法和语义写法规则与实例
【CSS/HTML】本文对HTML基本语法和语义进行了整理与实例,需要的朋友可以参考下
HTML基本语法和语义html基本语法html基本语法规则 -
浏览器默认样式(User Agent Stylesheet)的介绍与最佳处理方法

【CSS】这篇文章主要给大家介绍了浏览器默认样式(User Agent Stylesheet)的相关资料,并给出了相对应的最佳解决方法。有需要的朋友可以参考借鉴,下面来一起看看吧。
浏览器默认样式UserAgentStylesheet -
html标签默认样式整理
【HTML/Xhtml】文为大家整理了html标签默认样式属性及浏览器默认样式等等,喜欢css布局的朋友们可以学下,希望对大家有所帮助
html标签默认样式 -
我的css框架——base.css(重设浏览器默认样式)
【心得技巧】有自己css框架在网页布局过程中会显得相当容易,本文提供的是本人的经验之谈主要功能在于重设浏览器默认样式,热爱布局的你可千万不要错过了哈,希望可以帮助到你
css框架浏览器样式 -
ins标签和del标签的属性和用法
【HTML/Xhtml】ins和del两个元素在HTML中,既可以作为块级(block-level)元素,也可作为内联(inline)元素,但是不可以同时作为 这个两个元素。
ins标签del标签 -
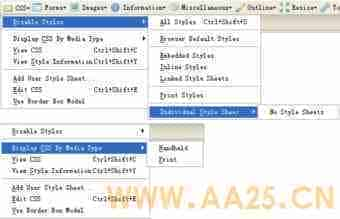
网页设计必备工具 firefox Web Developer插件 CSS工具组教程

【心得技巧】该插件在火狐浏览器中安装。Web Developer 插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,我们不将它完全的展开探讨,我们仅针对CSS网页布局开发调试对它进行了解,有兴趣的朋友可以详细
WebDeveloper插件

