Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
深进理解z-index的工作原理和应用技巧
【CSS/HTML】z-index是CSS中控制元素层级的属性,但其工作原理并不简朴。本文将深进探讨z-index的工作原理,包括堆叠上下文、层叠顺序和层叠上下文等概念,并介绍z-index的应用技巧,如如何避免z-index的陷阱、如何使用z-index实现复杂布局等。
z-index属性z-index的用法网页制作中层的z-index -
纯 CSS 自定义多行省略的问题(从原理到实现)

【CSS】这篇文章主要介绍了纯 CSS 自定义多行省略的问题(从原理到实现),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS自定义多行省略CSS自定义多行省略 -
HTML clearfix清除浮动讲解
【CSS/HTML】这篇文章主要介绍了HTML clearfix清除浮动讲解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
HTMLclearfixHTMLclearfix清除浮动 -
HTML clearfix清除浮动讲解
【CSS/HTML】这篇文章主要介绍了HTML clearfix清除浮动讲解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
HTMLclearfixHTMLclearfix清除浮动 -
浅谈由position属性引申的css进阶讨论
【CSS/HTML】说到position,稍微对css了解的能马上说出四个属性值:static 、relative、absolute、fixed。更深一步去讨论,牵扯出诸如上文提到的normal flow、containing block、bfc、margin collapse,base line,有多少人能很好的回答完整呢,所以在此做一个自己的总结归纳。
cssposition -
浅谈由position属性引申的css进阶讨论
【CSS/HTML】说到position,稍微对css了解的能马上说出四个属性值:static 、relative、absolute、fixed。更深一步去讨论,牵扯出诸如上文提到的normal flow、containing block、bfc、margin collapse,base line,有多少人能很好的回答完整呢,所以在此做一个自己的总结归纳。
cssposition -
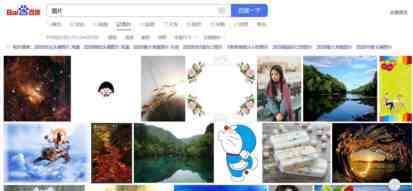
HTML+CSS+JS实现图片的瀑布流布局的示例代码

【html5】这篇文章主要介绍了HTML+CSS+JS实现图片的瀑布流布局的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML瀑布流瀑布流布局 -
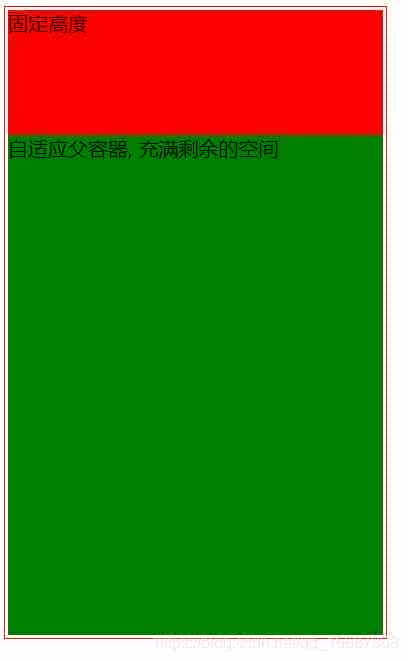
CSS让子元素div的高度填满父容器的剩余空间的方法

【CSS】这篇文章主要介绍了CSS让子元素div的高度填满父容器的剩余空间的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子元素div高度剩余空间 -
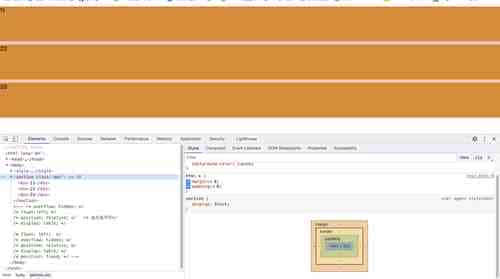
详解CSS边距重叠与解决方案探究

【CSS】这篇文章主要介绍了详解CSS边距重叠与解决方案探究,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS边距重叠 -
详解CSS布局中浮动问题的四种解决方案

【CSS】这篇文章主要介绍了详解CSS布局中浮动问题的四种解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS布局浮动CSS浮动 -
详解浮动元素引起的问题和解决办法
【CSS】这篇文章主要介绍了详解浮动元素引起的问题和解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
浮动元素浮动元素引起 -
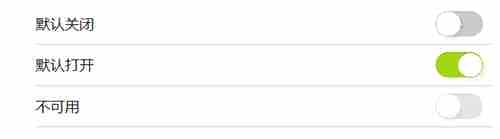
纯CSS实现iOS风格打开关闭选择框功能

【CSS】这篇文章主要介绍了纯CSS实现iOS风格打开关闭选择框,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
cssios打开关闭选择框cssios选择框

