Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
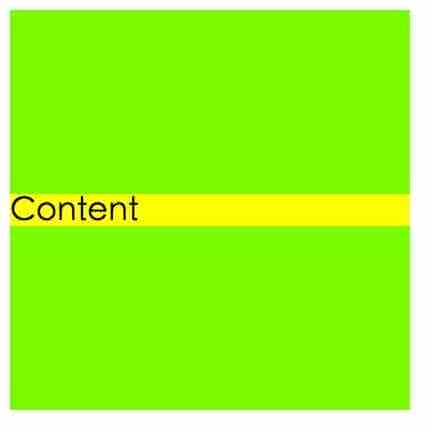
css如何把元素固定在容器底部的四种方式

【CSS】本文主要介绍了css如何把元素固定在容器底部的四种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css元素固定底部css元素固定容器底部 -
Vue使用Echarts实现立体柱状图
【JavaScript】这篇文章主要为大家详细介绍了Vue使用Echarts实现立体柱状图,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
VueEcharts立体柱状图Vue立体柱状图Vue柱状图 -
在vue项目中封装echarts的步骤
【JavaScript】这篇文章主要介绍了在vue项目中封装echarts的步骤,帮助大家更好的理解和使用vue,感兴趣的朋友可以了解下
vue封装vue封装echarts -
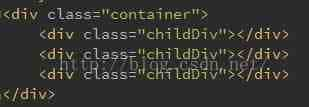
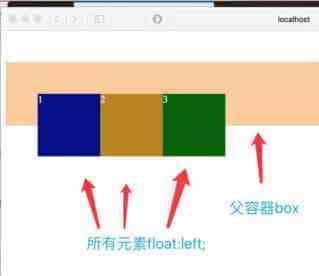
css等比例分割父级容器(完美三等分)的实现

【CSS】这篇文章主要介绍了css等比例分割父级容器(完美三等分)的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css等比例父级容器 -
CSS布局之如何实现居中布局

【CSS】这篇文章主要介绍了CSS布局之如何实现居中布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS居中布局 -
浅谈最全面的水平垂直居中方案与flexbox布局

【CSS】这篇文章主要介绍了浅谈最全面的水平垂直居中方案与flexbox布局 的相关资料,主要介绍了定长定宽或不定长宽的各类容器的垂直居中以及flexbox,非常具有实用价值,需要的朋友可以参考下
水平垂直居中flexbox布局 -
CSS清除浮动float的三种方法小结

【CSS】使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。本文给大家带来了CSS清除浮动float的三种方法小结,感兴趣的朋友跟随脚本之家小编一起看看吧
css清除浮动css清除float -
CSS 实现垂直居中的几种方法(必看)

【CSS】下面小编就为大家带来一篇CSS 实现垂直居中的几种方法(必看)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS垂直居中

