Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
利用三角函数在canvas上画虚线的方法

【html5】这篇文章主要介绍了利用三角函数在canvas上画虚线的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
htmlcanvas画虚线canvas画虚线 -
PS怎么绘画虚线?PS画虚线方法介绍

【入门实例】在PHOTOSHOP里画虚线主要是要用到PS里的画笔工具,有几种方法可以实现,这里我来介绍一下
PS虚线 -
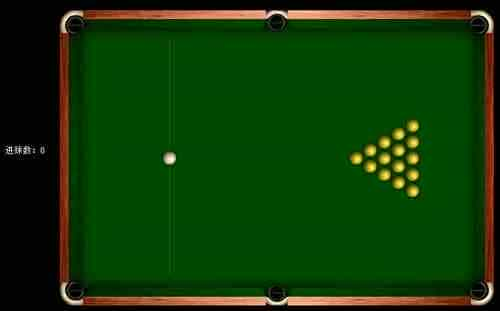
用HTML5制作一个简单的桌球游戏的教程

【html5】这篇文章主要介绍了用HTML5制作一个简单的桌球游戏的教程,主要利用到了HTML5的Canvas API,需要的朋友可以参考下
HTML5 -
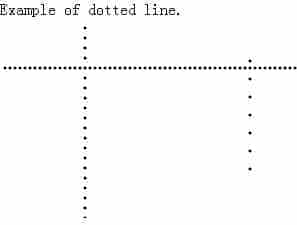
HTML5 Canvas绘制圆点虚线实例

【html5】这篇文章主要介绍了HTML5 Canvas绘制圆点虚线实例,HTML5并未提供画虚线的方法,本文是根据Stack Overflow的方法修改而来,需要的朋友可以参考下
HTML5Canvas绘制圆点虚线 -
Photoshop鼠绘一双非常有质感的黑色帆布鞋

【矢量手绘】作者在这里分享了实物绘画的技巧,非常精湛。绘图之前先找一些实物作为参考,绘制的时候只是用来作为参考,自己按一定的比例画出来,然后再完善细节,添加质感等即可
鼠绘帆布鞋黑色 -
HTML5之SVG 2D入门4—笔画与填充

【html5】颜色处理,也就是填充和边框效果;你会发现这里的内容与canvas基本上是一致的。这些属性既可以以属性的形式写在元素中,也可以以CSS的形式保存,这是与canvas不一样的地方
SVG2D笔画填充

