Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
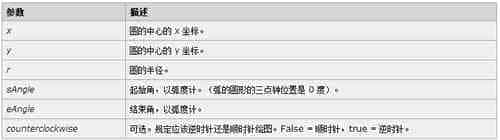
Canvas三种动态画圆实现方法说明(小结)

【html5】这篇文章主要介绍了Canvas三种动态画圆实现方法说明,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas动态画圆Canvas画圆 -
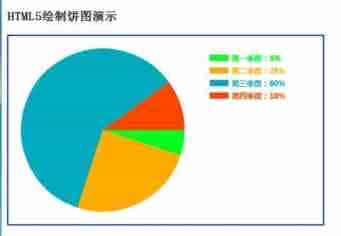
Html5饼图绘制实现统计图的方法

【html5】这篇文章主要介绍了Html5饼图绘制实现统计图的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5饼图统计图 -
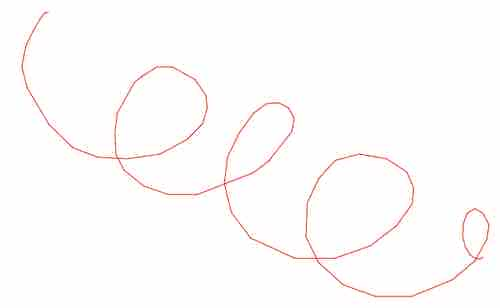
canvas进阶之如何画出平滑的曲线

【html5】canvas画出来的线条存在锯齿,不够平滑。这篇文章主要介绍了canvas进阶之如何画出平滑的曲线,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas平滑曲线曲线 -
详解html5 canvas常用api总结(二)--绘图API

【html5】本篇文章主要介绍了html5 canvas常用api总结(二)--绘图API ,canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API。
canvas常用的apicanvas常用apihtml5canvasapi详解 -
用HTML5制作数字时钟的教程

【html5】这篇文章主要介绍了用HTML5制作数字时钟的教程,主要利用HTML5中的Canvas API,需要的朋友可以参考下
HTML5 -
html5教程实现Photoshop渐变色效果

【html5】html5教程实现Photoshop渐变色效果,大家参考使用吧
html5教程Photoshop渐变色 -
html5教程调用绘图api画简单的圆形代码分享

【html5】html5画简单的圆形代码分享,大家参考使用吧
html5教程绘图api -
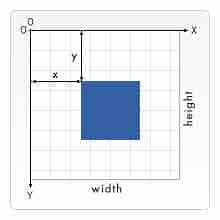
html5教程画矩形代码分享

【html5】html5可以画很多种形状,下面是画矩形代码分享,大家参考使用吧
html5教程画矩形 -
揭开HTML 5工作草稿的神秘面纱
【HTML/Xhtml】万维网联盟(W3C)发布了HTML 5规格说明书的草稿 ,这是自HTML 4在十多年前发布以来的第一个主要的修订版.在这期间,随着开发者逐渐将自己的应用程序移植到Web之上,它已经从一个主要的静态媒体发展为互动的应用程序,具有丰富的媒体内容.HTML 5的目的就是要反映出这样的变化.新增
神秘工作揭开一个支持HTML元素可以应用程序API -
调用HTML5的Canvas API绘制图形的快速入门指南

【html5】这篇文章主要介绍了调用HTML5的Canvas API绘制图形的快速入门指南,Canvas绘图是HTML5入门学习中的基础知识,需要的朋友可以参考下
HTML5Canvas

