Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
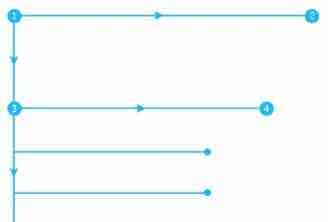
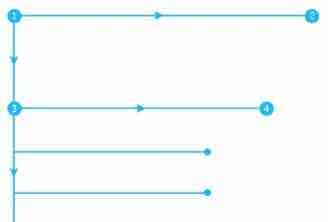
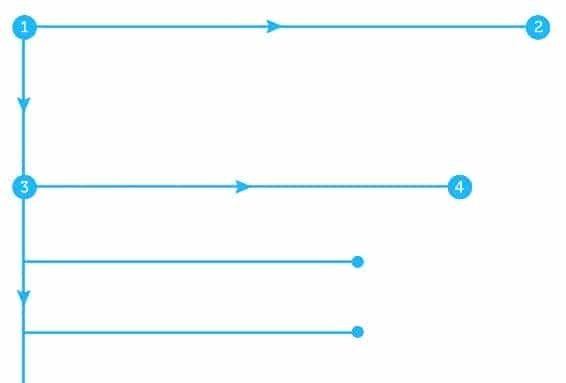
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答

【网站策划】虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣的朋友们就来了解下吧
网页可读性 -
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答

【网站策划】虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣的朋友们就来了解下吧
网页可读性 -
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答

【网站策划】虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣的朋友们就来了解下吧
网页可读性 -
改进网页可读性的7个方法
【CSS/HTML】1. 使用对比色 (Use contrasting colours). 这里说的对比是文字的颜色和背景色的对比。这样用户可以比较容易的看清文字,减少阅读疲劳。有视力障碍的人可能看不清楚低对比度的文字。可以去Vischeck这个网站可以看看你的网站在色弱(或色盲)用户眼中的样子。 2. 把文字圈成小块 (”...
改进网页可读性的7个方法 -
网页可读性提高的几个方法
【心得技巧】1. 使用对比色 (Use contrasting colours). 这里说的对比是文字的颜色和背景色的对比。这样用户可以比较容易的看清文字,减少阅读疲劳。有视力障碍的人可能看不清楚低对比度的文字。可以去Vischeck这个网站可以看看你的网站在色弱(或色盲)用户眼中的样子。 2. 把
方法提高网页文字用户可以使用链接网站阅读

