Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
基于Python制作一个简朴的文章搜索工具
【python】这篇文章主要为大家具体介绍了如何基于Python制作一个简朴的文章搜索工具,都是一些基础的应用,文中的示例代码讲解具体,感爱好的可以了解一下
Python实现文章搜索工具Python文章搜索工具Python文章搜索Python 搜索工具 -
关于在HTML网页制作中如何添加背景图片
【CSS/HTML】这篇文章主要介绍了关于在网页制作中如何添加背景图片,我们通常使用background来添加网页的背景图,需要的朋友可以参考下
HTML网页背景HTML添加背景图片 -
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
CSS3使用双旋转实现福到了的迎春喜庆特效代码

CSS3使用双旋转实现福到了CSS3双旋转CSS3福到了css3旋转
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】春节快到了,因为疫情已经好久没有归老家了,今年终于可以归家过年了,我已经抑制不住自己激动的心情了。因此,我利用css3的旋转做了一个福到了的特效,而且是双旋转,感爱好的朋友跟随小编一起观观吧 -
.NET 6实现滑动验证码的示例详解
【ASP.NET】这篇文章主要为大家具体介绍了如何利用.NET 6实现滑动验证码,文中的示例代码讲解具体,具有一定的借鉴价值,感爱好的小伙伴可以了解一下
.NET滑动验证码.NET 验证码 -
php图片放大合成加入字体操作示例介绍
【PHP编程】这篇文章主要介绍了php图片放大、图片合成、图片放入字体的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
php图片放大php图片合成php图片加入字体 -
html网页引入svg图片的4种方式

【HTML/Xhtml】本文主要介绍了html网页引入svg图片的4种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html引入svg图片html引入svg -
CSS实现背景图片全屏铺满自适应的3种方式
【CSS】本文主要介绍了CSS实现背景图片全屏铺满自适应的3种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS背景全屏铺满自适应CSS背景铺满自适应 -
使用Freehand滤镜自定义输出区域

【Freehand教程】这篇文章主要介绍了使用Freehand滤镜自定义输出区域的相关资料,需要的朋友可以参考下,利用 freehand 的滤镜填充功能你可以在不改动原画的情况下很方便的实现这一点。
Freehand滤镜使用 -
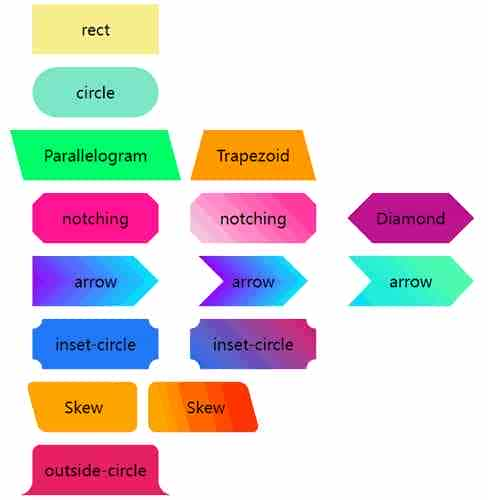
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
vue全局引入scss(mixin)
【JavaScript】本文主要介绍了 vue全局引入scss,我们在写VUE的时候,会使用scss,也会做一些通用样式,方便使用,在写好的通用样式的时候,每次都要单文件导入,刚开始写的时候,感觉还好,后面工程量大了后,就显得麻烦,那么本文就全局导入scss样式,下面来看详细内容,需要的朋友可以参考一下
vue全局引入scssvue全局 -
ThinkPHP 3.2.3实现加减乘除图片验证码
【PHP编程】这篇文章主要为大家详细介绍了ThinkPHP3.2.3实现加减乘除图片验证码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
thinkphp3.2.3加减乘除图片验证码thinkphp图片验证码thinkphp加减乘除验证码

