Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
在 git 中取消 __pycache__ 文件的方法
【相关技巧】_pycache__文件夹是Python编译器用来存放编译后的Python文件的,在项目中不需要提交这些文件,因为它们可以通过编译源代码重新生成,这篇文章主要介绍了如何在git中取消__pycache__文件,需要的朋友可以参考下
git取消pycache文件git清除pycache文件 -
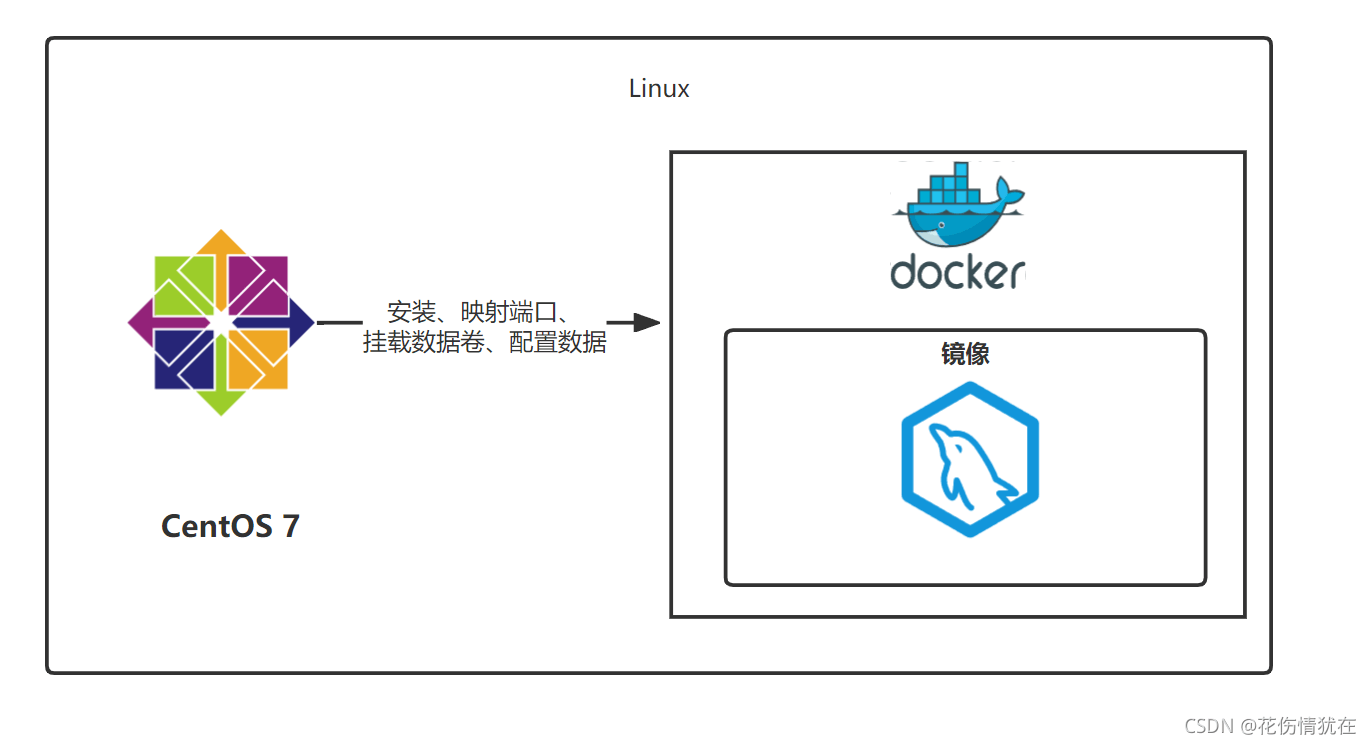
Docker安装配置MySQL的实现步骤

【服务器】MySQL是最流行的关系型数据库管理系统,在WEB应用方面MySQL是最好的RDBMS(RelationalDatabaseManagementSystem:关系数据库管理系统)应用软件之一。在本教程中,会带大家正确安装配置MySQL在Docker
Docker安装MySQLDockerMySQL -
打包非 JavaScript 静态资源详情
【JavaScript】这篇文章主要介绍了打包非 JavaScript 静态资源,打包工具中的自定义导入,种常见的方法是利用已有的静态导入语法。有些打包工具可能会通过文件扩展名来自动检测格式,而有些其他打包工具则允许插件使用自定义的 URL Scheme,下面具体内举例说明,需要的朋友可以参考一下
打包非JavaScript静态资源JavaScript静态资源 -
react-beautiful-dnd 实现组件拖拽功能
【JavaScript】这篇文章主要介绍了react-beautiful-dnd 实现组件拖拽功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
react-beautiful-dnd组件拖拽react-beautiful-dnd拖拽 -
80行代码写一个Webpack插件并发布到npm
【JavaScript】最近在学习 Webpack 相关的原理,本文用80行代码写一个Webpack插件并发布到npm,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Webpack发布到npmWebpack插件 -
JS装饰者模式和TypeScript装饰器
【JavaScript】学习的目的是对装饰者模式模式有进一步的理解,并运用在自己的项目中;对TypeScript装饰器的理解,更好的使用装饰器,例如在nodejsweb框架中、vue-property-decorator中,或者是自定义装饰器,能熟练运用并掌握其基本的实现原理。
JS装饰者TS装饰器 -
编写简洁React组件的小技巧
【JavaScript】这篇文章主要介绍了编写简洁React组件的小技巧,帮助大家更好的理解和学习使用React,感兴趣的朋友可以了解下
React组件编写React组件的技巧 -
用vite搭建vue3应用的实现方法
【JavaScript】这篇文章主要介绍了用vite搭建vue3应用的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vite搭建vue3 -
使用webpack5从0到1搭建一个react项目的实现步骤
【JavaScript】这篇文章主要介绍了使用webpack5从0到1搭建一个react项目的实现步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
webpack5搭建react项目webpack5搭建react -
微信小程序反编译的实现
【JavaScript】这篇文章主要介绍了微信小程序反编译的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
微信小程序反编译 -
20个提高开发效率的VS Code快捷键(推荐)
【相关技巧】这篇文章主要给大家介绍了20个提高开发效率的VS Code快捷键,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vscode快捷键vscode运行代码快捷键vscode快捷键大全 -
利用 Docker 构建简单的 java 开发编译环境的方法详解
【服务器】这篇文章主要介绍了利用 Docker 构建简单的 java 开发编译环境的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
docker构建java开发编译环境java开发编译环境

