Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
源码揭秘为什么 Vue2 this 能够直接获取到 data 和 methods
【JavaScript】本篇文章主要介绍的是Vue2 this 能够直接获取到 data 和 methods,阅读本文将能学到如何学习调试 vue2 源码、data 中的数据为什么可以用 this 直接获取到、methods 中的方法为什么可以用 this 直接获取到,需要的朋友可以参考一下
Vue2this直接获取dataVue2this直接获取methods -
鸿蒙系统USB调试模式在哪? 鸿蒙系统开启USB调试的技巧

【鸿蒙系统】鸿蒙系统USB调试模式在哪?鸿蒙系统的手机经常使用usb调试功能,可以通过这个功能将手机和电脑相连,下面我们就来看看鸿蒙系统开启USB调试的技巧
鸿蒙系统USB调试 -
Vue导出Excel功能的全过程记录
【JavaScript】在开发后台管理系统的时候,很多地方都要用到导出excel 表格,比如将table中的数据导出到本地,这篇文章主要给大家介绍了关于Vue导出Excel功能的相关资料,需要的朋友可以参考下
vue导出excel表格vue前端导出exceljs导出excel文件 -
如何使用vue开发公众号网页
【JavaScript】因为项目需要,近期做了一个公众号网页开发。在此期间也踩了一些坑,解决这些坑之后,准备对这个项目进行复盘。记录下项目从开发到上线所解决的问题,并对使用vue进行公众号开发的步骤进行一个总结。方便以后有问题进行查阅。希望对你有所帮助
vue开发网页vue开发公众号网页 -
Vue Element前端应用开发之开发环境的准备工作
【JavaScript】这篇文章主要介绍了Vue Element前端应用开发之开发环境的准备工作,对Vue感兴趣的同学,可以来学习一下
vue前端vueelement -
详解在vue使用weixin-js-sdk常见使用方法
【JavaScript】这篇文章主要介绍了 详解在vue使用weixin-js-sdk常见使用方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vueweixin-js-sdkvue微信sdk -
解读CocosCreator源码之引擎启动与主循环
【JavaScript】这篇文章主要介绍了CocosCreator源码解读之引擎启动与主循环,对CocosCreator感兴趣的同学,可以研究参考一下
Cocos源码Cocos启动Cocos主循环 -
Html5调用企业微信的实现

【html5】这篇文章主要介绍了Html5调用企业微信的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5企业微信 -
vue项目配置 webpack-obfuscator 进行代码加密混淆的实现
【JavaScript】这篇文章主要介绍了vue项目配置 webpack-obfuscator 进行代码加密混淆,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vuewebpack-obfuscator代码混淆vue代码混淆 -
合成大西瓜开发源码手把手教你运行和部署大西瓜游戏项目(附源码)
【其它综合】这篇文章主要介绍了合成大西瓜开发源码手把手教你运行和部署大西瓜游戏项目(附源码),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
合成大西瓜开发源码合成大西瓜 -
详解如何解决H5开发使用wx.hideMenuItems无效果不生效
【html5】这篇文章主要介绍了详解如何解决H5开发使用wx.hideMenuItems无效果不生效,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5wx.hideMenuItems不生效 -
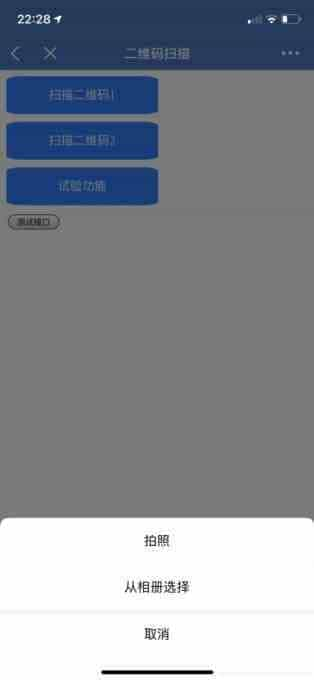
vue调用微信JSDK 扫一扫,相册等需要注意的事项
【JavaScript】这篇文章主要介绍了vue调用微信JSDK 扫一扫,相册等需要注意的事项,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下
vue调用微信扫一扫vue调用相册vue调用微信jsdk

