Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
css圆形镂空(优惠券背景图)的实现

【CSS】这篇文章主要介绍了css圆形镂空(常用做优惠券背景图),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css圆形镂空优惠券背景图 -
css实现缕空遮罩层的示例代码

【CSS】这篇文章主要介绍了css实现缕空遮罩层的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css缕空遮罩层 -
H5页面适配iPhoneX(就是那么简单)

【html5】这篇文章主要介绍了H5页面适配iPhoneX(就是那么简单),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5适配iPhoneX -
HTML5 weui使用笔记

【html5】这篇文章主要介绍了HTML5 weui使用笔记,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5weui -
Html5 页面适配iPhoneX(就是那么简单)

【html5】这篇文章主要介绍了Html5 页面适配iPhoneX(就是那么简单),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5页面适配iPhoneX -
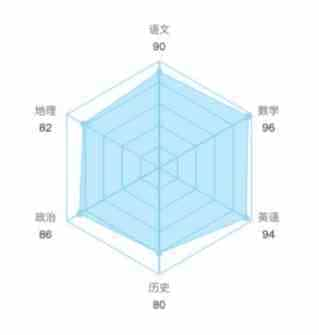
详解基于 Canvas 手撸一个六边形能力图

【html5】这篇文章主要介绍了详解基于 Canvas 手撸一个六边形能力图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas六边形能力图 -
详解CSS实现仿Windows10鼠标照亮边框效果

【CSS】安装最新 Windows 10 update 之后,注意到系统 UI 里有一个很棒的细节效果,在开始菜单的磁贴里或者 UWP 风格的设置界面中,元素的高亮边框是可以感知鼠标的,本文就来介绍一下这个功能,有兴趣的可以了解一下
CSS鼠标照亮边框鼠标边框 -
用纯CSS实现镂空效果的示例代码

【CSS】这篇文章主要介绍了用纯CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS镂空 -
CSS实现镂空效果的示例代码

【CSS】这篇文章主要介绍了CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS镂空 -
php+js实现裁剪任意形状图片
【PHP编程】这篇文章主要为大家详细介绍了php+js实现裁剪任意形状图片,类似css mask,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
phpjs裁剪 -
css 评分效果的星星示例

【CSS】这篇文章主要介绍了css 评分效果的星星示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css评分效果星星星星评分 -
ai怎么制作网格效果的图案?

【Illustrator】ai怎么制作网格效果的图案?ai中想要制作一个网格效果,该怎么制作网格效果呢?下面我们就来看看ai制作网格效果的教程,很简单,需要的朋友可以参考下
ai网格

