Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
vue项目中使用rem替换px的实现示例
【JavaScript】移动端页面适配,rem和vw适配方案,本文主要介绍了vue项目中使用rem替换px的实现示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vuerem替换pxvuerem转化为px -
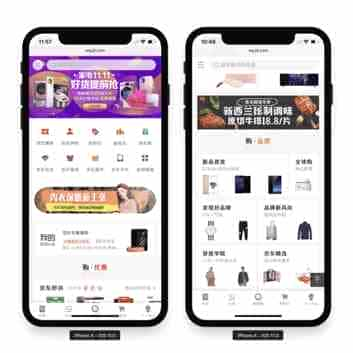
H5页面适配iPhoneX(就是那么简单)

【html5】这篇文章主要介绍了H5页面适配iPhoneX(就是那么简单),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5适配iPhoneX -
Html5 页面适配iPhoneX(就是那么简单)

【html5】这篇文章主要介绍了Html5 页面适配iPhoneX(就是那么简单),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5页面适配iPhoneX -
css 媒体查询 aspect-ratio less 使用方法
【CSS】这篇文章主要介绍了css 媒体查询 aspect-ratio less 使用方法,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
css媒体查询aspect-ratioless -
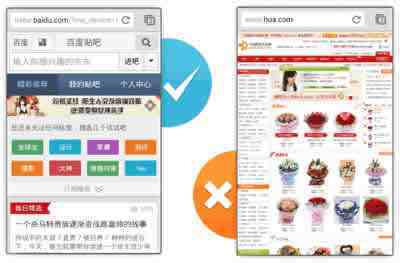
提高手机网站(移动网站)在百度质量度等级的详细说明教程

【网站策划】移动互联网的爆发是趋势也是机遇,大量的站长想通过自己的站点在移动互联网上可以有所发展,那如何做好移动网站呢?这篇文章详细的介绍了这方面的内容
手机网站移动网站 -
提高手机网站(移动网站)在百度质量度等级的详细说明教程

【网站策划】移动互联网的爆发是趋势也是机遇,大量的站长想通过自己的站点在移动互联网上可以有所发展,那如何做好移动网站呢?这篇文章详细的介绍了这方面的内容
手机网站移动网站 -
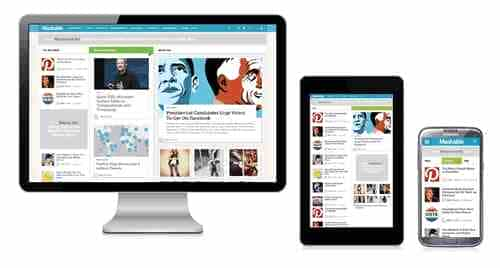
自适应屏幕的CSS响应式布局设计技巧总结

【CSS】这篇文章主要介绍了自适应屏幕的CSS响应式布局设计技巧总结,响应式设计是现在移动端页面开发的热门话题,需要的朋友可以参考下
CSS响应式布局响应式设计

