Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
教你用几十行js实现很炫的canvas交互特效
【JavaScript】HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形状,甚至是制作动画,这篇文章主要给大家介绍了关于用几十行js实现很炫的canvas交互特效的相关资料,需要的朋友可以参考下
jscanvas交互特效canvas特效canvas应用 -
vue+echarts图表使用的问题记录
【JavaScript】由于在项目中需要对数据进行可视化处理,也就是用图表展示,众所周知echarts是非常强大的插件,所以这篇文章主要给大家介绍了关于vue+echarts图表使用的相关资料,需要的朋友可以参考下
vue中使用echartsecharts表格echarts图例 -
JavaScript数据可视化:ECharts制作地图
【JavaScript】这篇文章主要介绍了Echarts实现可视化地图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
JavaScript数据可视化ECharts制作地图 -
CSS心形加载的动画源码的实现

【CSS】这篇文章主要介绍了CSS心形加载的动画源码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS心形加载动画 -
CSS 容器背景 10 种颜色渐变Demo(linear-gradient())

【CSS】这篇文章主要介绍了CSS 容器背景 10 种颜色渐变Demo(linear-gradient()),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS容器背景颜色渐变 -
CSS实现背景渐变和自动全屏的代码

【CSS】这篇文章主要介绍了CSS 关于背景渐变和自动全屏的实现代码,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS背景渐变css自动全屏 -
CSS 实现侧滑显示留言面板的网页组件功能

【CSS】这篇文章主要介绍了CSS 实现侧滑显示留言面板的网页组件功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
css侧滑面板网页组件 -
5分钟实现Canvas鼠标跟随动画背景

【html5】这篇文章主要介绍了5分钟实现Canvas鼠标跟随动画背景,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas鼠标跟随 -
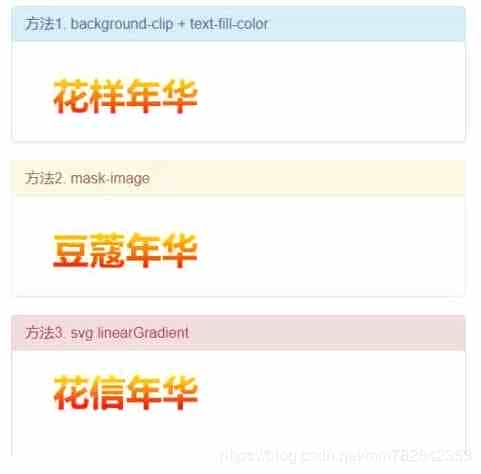
css实现文字颜色渐变的三种方法

【CSS】在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天小编给大家带来了css实现文字颜色渐变的三种方法,一起看看吧
css文字渐变css文字颜色渐变 -
2018年值得设计师学习的六大视觉设计趋势总结

【平面其它】本教程将给脚本之家的各位平面设计学习者带来2018年值得设计师学习的六大视觉设计趋势总结,文章分别给大家整理了关于这六大视觉设计趋势的概念简述,以及运用案例,感兴趣的朋友欢迎前来一起分享学习
设计师视觉设计 -
ps怎样设计一个色彩靓丽的方形按钮图标?

【按钮制作】ps怎样设计一个色彩靓丽的方形按钮图标?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧
ps设计靓丽方形按钮图标 -
HTML5 Canvas 旋转风车绘制

【html5】这篇文章主要介绍了HTML5 Canvas 旋转风车绘制,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Canvas旋转风车Canvas风车

