Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
前端从浏览器的渲染到性能优化
【CSS/HTML】摘要:本文主要讲谈及浏览器的渲染原理、流程以及相关的性能问题。对前端感兴趣的同学,可以参考下
前端性能前端渲染 -
8个非常实用的Vue自定义指令
【JavaScript】这篇文章主要介绍了8个非常实用的Vue自定义指令,帮助大家更好的理解和使用vue,感兴趣的朋友可以了解下
vue指令vue自定义指令 -
详解用Nginx搭建CDN服务器方法(图文)

【服务器】这篇文章主要介绍了详解用Nginx搭建CDN服务器方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Nginx搭建CDN服务器Nginx搭建CDN -
深度linux怎么更换账户图片? 用户头像的设置方法

【Linux】深度linux怎么更换用户头像图片?深度linux系统中可以设置自己的账户图片,想要更换图片,该怎么更换呢?下面我们就来看看详细的教程,需要的朋友可以参考下
linux用户头像图片 -
canvas压缩图片以及卡片制作的方法示例
【html5】这篇文章主要介绍了canvas压缩图片以及卡片制作的方法示例的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas压缩图片卡片制作 -
PHP如何搭建百度Ueditor富文本编辑器
【PHP编程】这篇文章主要为大家详细介绍了PHP搭建百度Ueditor富文本编辑器的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
PHPUeditor富文本编辑器 -
php处理多图上传压缩代码功能
【PHP编程】这篇文章主要介绍了php处理多图上传压缩代码功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
php多图上传代码php上传压缩 -
HTML5中的拖放实现详解
【html5】拖放是一种常见的特性,即抓取对象以后拖到另一个位置,在 HTML5 中,拖放是标准的组成部分。在HTML5中用户可以使用鼠标选择一个可拖动元素,将元素拖动到一个可放置元素,并通过释放鼠标按钮放到这些元素。在拖动操作期间,可拖动元素的半透明表示跟随鼠标指针
HTML5拖放 -
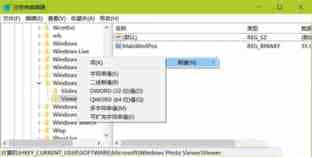
更改Windows图片查看器背景颜色的快速方法

【Windows系列】传统Windows照片查看器默认只提供一种背景颜色,怎么换成其他颜色呢?下面小编给大家带来了更改Windows图片查看器背景颜色的快速方法,非常不错,感兴趣的朋友一起看下吧
更改windows背景颜色图片查看器背景颜色 -
CSS3实现动态翻牌效果 仿百度贴吧3D翻牌一次动画特效
【CSS/HTML】本文主要分享一个利用CSS3新特性transform,实现3D翻牌的特效,有需要的小伙伴可以参考下。
CSS3翻牌百度贴吧3D动画特效transform -
CSS3实现动态翻牌效果 仿百度贴吧3D翻牌一次动画特效
【CSS/HTML】本文主要分享一个利用CSS3新特性transform,实现3D翻牌的特效,有需要的小伙伴可以参考下。
CSS3翻牌百度贴吧3D动画特效transform -
CSS鼠标点击改变图片透明度

【CSS】这篇文章主要为大家详细介绍了CSS鼠标点击改变图片透明度,为大家提供改变图片css透明度属性的简单方法,感兴趣的小伙伴们可以参考一下
CSS图片透明度

