Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
Ceph集群CephFS文件存储核心概念及部署使用详解
【其它综合】这篇文章主要为大家介绍了Ceph集群CephFS文件存储核心概念及部署使用详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
CephCephFS文件存储部署CephCephFS -
VScode 隐藏大量无用的文件比如在看Linux kernel或boot时候
【相关技巧】这篇文章主要介绍了VScode 隐藏大量无用的文件比如在看Linux kernel或boot时候,VScode工程创建先在Ubuntu下编译一下uboot,然后将编译后的uboot文件夹复制到windows下,并创建VScode工程,需要的朋友可以参考下
VScode 隐藏无用文件VScode 隐藏文件 -
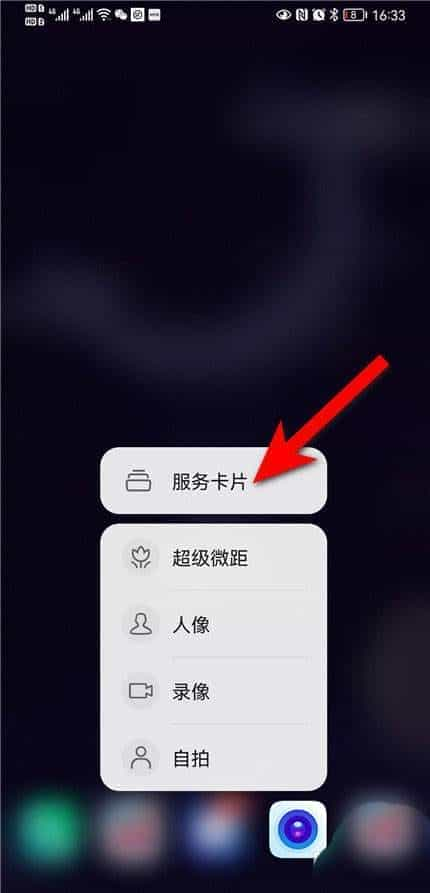
鸿蒙系统怎么把应用弄成卡片? 鸿蒙系统把软件变成卡片的技巧

【鸿蒙系统】鸿蒙系统怎么把应用弄成卡片?鸿蒙系统中的应用,想要改成卡片形式显示,该怎么操作呢?下面我们就来看看鸿蒙系统把软件变成卡片的技巧,详细请看下文介绍
鸿蒙系统应用变成卡片 -
Apache POI的基本使用详解

【服务器】Apache POI是由Apache公司提佛那个的Java编写的免费开源的跨平台Java API,提供对Microsoft Office格式文件的读和写的功能。本文向大家介绍Apache POI的基本使用,感兴趣的朋友一起看看吧
ApachePOI使用ApachePOI -
浅谈Docker-compose中的depends_on顺序的问题解决

【服务器】本文主要介绍了浅谈Docker-compose中的depends_on顺序的问题解决,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Docker-composedepends_on顺序Docker-composedepends_on -
聊聊vue集成sweetalert2提示组件的问题
【JavaScript】这篇文章主要介绍了vue 集成 sweetalert2 提示组件的问题,本文通过项目案例实例代码相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
vue集成sweetalert2vuesweetalert2组件vue提示组件 -
TypeScript环境搭建并且部署到VSCode的详细步骤
【JavaScript】本文给大家介绍TypeScript环境搭建并且部署到VSCode的详细步骤,本文分步骤给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
TypeScript环境搭建TypeScript搭建VSCode -
Vue 中为什么不推荐用index 做 key属性值
【JavaScript】Vue 中使用虚拟 dom 且根据 diff 算法进行新旧 DOM 对比,从而更新真实 dom ,key 是虚拟 DOM 对象的唯一标识, 在 diff 算法中 key 起着极其重要的作用,本文讲解 key 的作用以及为什么最好不要使用 index 作为 key 的属性值
VueindexkeyVue不推荐用index做key -
Dockerfile中的保留字指令的过程解析

【服务器】Dockerfile是用来构建Docker镜像的构建文件,由一系列命令和参数构成的脚本,本文重点给大家介绍Dockerfile中的保留字指令的过程解析,感兴趣的朋友跟随小编一起看看吧
Dockerfile保留字指令Dockerfile指令 -
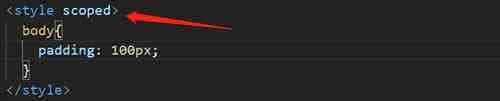
CSS作用域(样式分割)的使用汇总

【CSS】scoped 属性是 HTML5 中的新属性,是一个布尔属性,如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素,本文给大家介绍CSS作用域(样式分割)的使用汇总,感兴趣的朋友一起看看吧
CSS作用域css样式分割 -
如何利用JavaScript实现排序算法浅析
【JavaScript】排序算法是笔试中经常出现的,提起排序算法就一定要提下算法复杂度和大O表示法,算法复杂度是指算法在编写成可执行程序后,运行时所需要的资源,资源包括时间资源和内存资源,这篇文章主要给大家介绍了关于如何利用JavaScript实现排序算法的相关资料,需要的朋友可以参考下
javascript排序算法js快速排序算法代码js排序函数 -
javascript数据代理与事件详解分析
【JavaScript】所谓数据代理(也叫数据劫持),指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果。比较典型的是 Object.defineProperty() 和 ES2015 中新增的 Proxy 对象
javascript数据代理javascript事件

