Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
js判断并告知支持css属性(值)的 情况分析
【CSS】这篇文章主要介绍了js判断并告知支持css属性(值)的 情况分析,通过代码检查css属性名和检查css属性值来判断,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
js判断css属性值 -
CSS常用技巧之CSS书写技巧和CSS HACK技巧
【CSS】不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSS Hack来解决浏览器局部的兼容性问题,本文给大家分享CSS常用技巧之CSS书写技巧和CSS HACK技巧 ,需要的朋友参考下
css常用技巧csshack技巧css书写技巧 -
固定、流动、弹性网页布局的利弊分析

【心得技巧】有一个问题已经困扰网页设计师们很久了:该使用固定、流动、弹性,还是混合布局呢?它们各有优缺点。最终的决定取决于网站的可用性,单用某一种布局就想达到目的,可能没那么容易。那么,既然如此令人困惑,是否有做出正确决定的诀窍呢?考虑好几个问题,恰当地设定目标结果
网页布局利弊分析 -
使css兼容IE8的小技巧
【CSS/HTML】IE8 Beta1已出,其中我们能看到很多的新特性,如layout引擎将“完全”支持CSS2.1和HTML 5,所以和之前IE浏览器所使用的Layout引擎并不相同,之前的IE浏览器并不完全符合互联网标准。
css兼容IE8 -
多浏览器css兼容分析小结
【CSS/HTML】CSS 兼容要点: 1、 DOCTYPE 影响CSS 处理 。 2 、FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行。 3 、FF: body 设置text-align 时, di...
多浏览器css兼容分析小结 -
CSS兼容要点分析
【CSS/HTML】IE vs FF CSS 兼容要点: DOCTYPE 影响 CSS 处理 FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行 FF: body 设置 text-align 时, div 需要设置&...
CSS兼容要点分析 -
IE7 beta2的CSS兼容性
【CSS/HTML】当IE7 beta1推出的时候,我在第一时间对它作了个测试。当时发现它对CSS的支持几乎没有任何变化,着实失望了一阵。MS在最近推出了IE7 beta2,这次有了不少新的改进和变化。但这些改进和变化会导致一些原来正常网页出现布局错误或者原来可以使用的Hack技巧不再可用。MSDN在年初的时候把这些可能产生的问题罗列给开发者...
IE7beta2的CSS兼容性 -
使用HTML5 Canvas API控制字体的显示与渲染的方法

【html5】这篇文章主要介绍了使用HTML5 API控制页面字体的显示与渲染的方法,文中对各个常用属性的值和用法描述得十分详细,非常推荐,需要的朋友可以参考下
HTML5Canvas字体 -
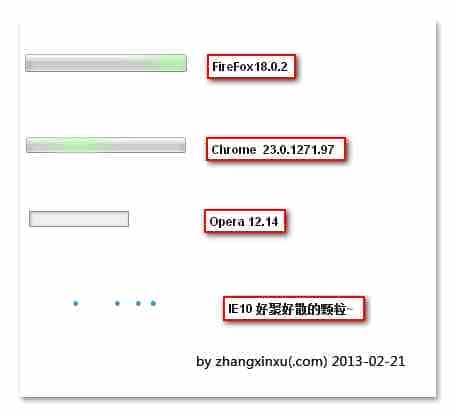
HTML5中的进度条progress元素简介及兼容性处理

【html5】HTML5能够用progress标签直接向页面添加进度条,这还是相当exciting的,不过各浏览器下的默认显示效果会有差异,这里我们就来看看HTML5中的进度条progress元素简介及兼容性处理
HTML5progress进度条

