Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
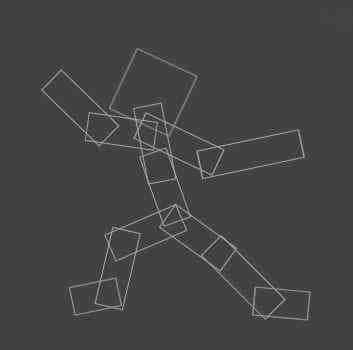
基于canvas的骨骼动画的示例代码

【html5】这篇文章主要介绍了基于canvas的骨骼动画的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas骨骼动画 -
网站设计必需要的极客Web前端开发资源汇总

【建站经验】网站设计越来越需要很多素材,看看本文给你介绍的极客Web前端开发资源
网站设计极客Web前端开发 -
网站设计必需要的极客Web前端开发资源汇总

【建站经验】网站设计越来越需要很多素材,看看本文给你介绍的极客Web前端开发资源
网站设计极客Web前端开发 -
分享全球十款超强HTML5开发工具

【html5】今天笔者给大家推荐全球10款最优秀的HTML5开发工具,如果你是一位热爱HTML5技术或是初学者,本文对您一定有用
HTML5开发工具 -
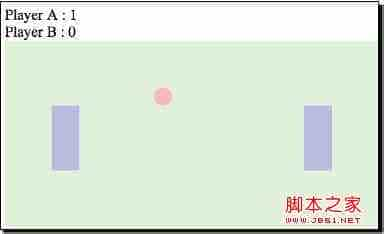
Html5游戏开发之乒乓Ping Pong游戏示例(三)

【html5】我们已经用jQuery初始化了球拍。现在我们做一个如何使用jQuery安置游戏元素,用网格背景来检查我们游戏的元素位置的实验,感兴趣的朋友可以了解下,祝大家游戏开发快乐
Html5游戏开发乒乓游戏 -
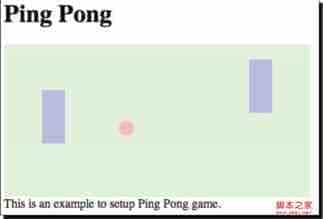
Html5游戏开发之乒乓Ping Pong游戏示例(一)

【html5】它是一款乒乓游戏,有2个玩家使用一个键盘比赛;在这一章节我们将:1.准备开发工具2.建立我们的第一个游戏-Ping Pong 3.学习使用Jquery JavaScript库做基本定位 4.获取键盘输入
html5游戏开发乒乓游戏 -
Html5游戏开发之乒乓Ping Pong游戏示例(二)

【html5】我们已经准备就绪,是时候创建PingPong游戏了1、我们将继续我们的jQuery安装示例,在编辑器里打开index.html2、然后,在body里用DIV节点创建游戏平台,在游戏平台中有2个拍子和一个球,闲话不多说看代码吧
Html5游戏开发乒乓游戏

