Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
MariaDB 数据类型具体说明
【MariaDB】这篇文章主要介绍了MariaDB数据类型具体说明,需要的朋友可以参考下
MariaDB数据类型具体说明MariaDB字符串数据类型MariaDB日期和时间数据类型MariaDB数字数据类型 -
Git安装具体图文教程(Git 安装过程的每一个步骤)
【相关技巧】这篇文章主要介绍了Git安装具体图文教程(Git 安装过程的每一个步骤),本文以Git-2.35.1.2-64-bit.exe为例给大家讲解安装过程,需要的朋友可以参考下
Git安装教程Git安装指南Git安装 -
如何在 Linux 上下载和安装Steam

【Linux】如何在 Linux 上下载和安装Steam,今天小编就为大家带来了Linux 上下载和安装Steam的图文教程,需要的朋友一起看看吧
下载和安装Steam -
如何在 Linux 上下载和安装Steam

【Linux】如何在 Linux 上下载和安装Steam,今天小编就为大家带来了Linux 上下载和安装Steam的图文教程,需要的朋友一起看看吧
下载和安装Steam -
JavaScript实现简单打地鼠游戏
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现简单打地鼠游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js打地鼠 -
JavaScript 中的文档对象模型 DOM
【JavaScript】DOM,即文档对象模型,前端开发工程师必学的基础知识,在本文将介绍如何在 HTML 文档中选择元素、如何创建元素、如何更改内联 CSS 样式以及如何监听事件,需要的朋友可以参考一下
JavaScript文档对象模型DOMJavaScriptDOM -
Vue中Vue.use()的原理及基本使用
【JavaScript】相信很多人在用Vue使用别人的组件时,会用到 Vue.use() ,例如:Vue.use(VueRouter)、Vue.use(MintUI),这篇文章主要给大家介绍了关于Vue中Vue.use()的原理及基本使用的相关资料,需要的朋友可以参考下
vue.use作用vuevue.use()原理vue.use用法 -
Vue实现可拖拽组件的方法
【JavaScript】这篇文章主要为大家详细介绍了Vue实现可拖拽组件的方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Vue拖拽组件 -
15个值得收藏的JavaScript函数
【JavaScript】在开发一个JavaScript项目时,经常会用到以前开发过的一些工具函数,收集这些函数,当你需要它们的时候,将节省你大量的开发时间,本文将给大家带来15个常用的工具函数,需要的小伙伴可以参考下
JavaScript函数 -
Vuex总体案例详解
【JavaScript】这篇文章主要介绍了Vuex总体案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
Vuex详解Vuex总结详解 -
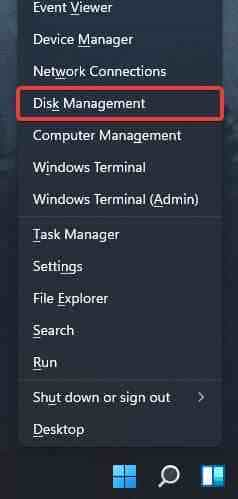
如何双启动Win11和Linux系统?Win11 和 Linux双系统安装教程

Win11和Linux双系统
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】如何双启动Win11和Linux系统?今天小编就为大家带来了Win11 和 Linux双系统安装教程,需要的朋友一起看看吧 -
webpack的移动端适配方案小结
【JavaScript】移动端开发的过程中,一个最常见的问题就是适配不同的屏幕宽度。本文主要介绍了webpack的移动端适配方案,感兴趣的可以了解一下
webpack移动端适配webpack移动端

