Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
vue实现div高度可拖拽
【JavaScript】这篇文章主要为大家详细介绍了vue实现div高度可拖拽,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vuediv拖拽vuediv高度拖拽vue高度拖拽 -
JavaScript+html实现前端页面滑动验证(2)
【JavaScript】这篇文章主要为大家详细介绍了JavaScript+html实现前端页面滑动验证的第二种方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js页面滑动验证js滑动验证js页面验证 -
原生js实现自定义滚动条组件
【JavaScript】这篇文章主要为大家详细介绍了原生js实现自定义滚动条组件的开发,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js滚动条 -
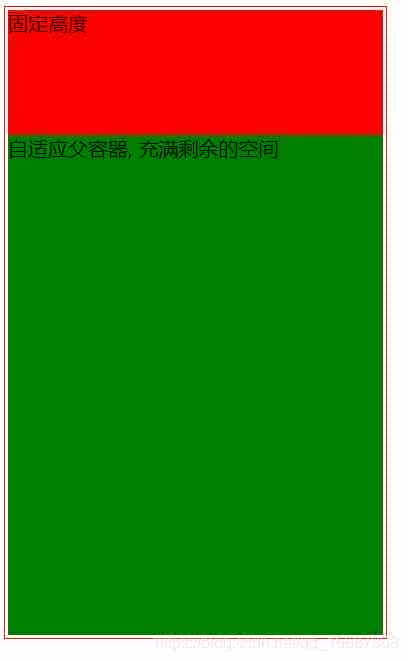
CSS让子元素div的高度填满父容器的剩余空间的方法

【CSS】这篇文章主要介绍了CSS让子元素div的高度填满父容器的剩余空间的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子元素div高度剩余空间 -
CSS实现div不设高度完全居中

【CSS】这篇文章主要介绍了CSS实现div不设高度完全居中,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSdiv不设高度完全居中 -
纯Css实现Div高度根据自适应宽度(百分比)调整

【CSS】这篇文章主要介绍了纯Css实现Div高度根据自适应宽度(百分比)调整,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CssDiv高度自适应宽度 -
CSS设置盒子容器(div)高度(height)始终为100%

【CSS】这篇文章主要介绍了CSS设置盒子容器(div)高度(height)始终为100%,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSdiv高度100% -
css画一个棒棒糖的实例代码

【CSS】这篇文章主要介绍了css画一个棒棒糖的实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
css画棒棒糖 -
CSS实现垂直居中的七个方法实例代码详解

【CSS】这篇文章主要介绍了CSS实现垂直居中的七个方法实例代码详解,需要的朋友可以参考下
css垂直居中css居中 -
css实现一个元素高度固定宽度按比例显示效果

【CSS】这篇文章主要介绍了css实现一个元素高度固定宽度按比例显示效果,本文给大家分享实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
css高度css宽度 -
浅谈CSS浮动的特性

【CSS】浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。这篇文章主要介绍了浅谈CSS浮动的特性,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS浮动浮动特性 -
HTML中img标签只显示图片中心位置的方法(三种方法)

【HTML/Xhtml】html中 img标签显示图片中心的方法目前知道三种,下面小编把他分享到脚本之家平台,需要的朋友参考下
htmlimg标签

