Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
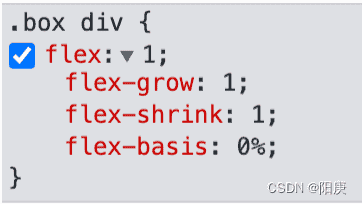
详解flex:1什么意思

【CSS】今天在做项目的时候遇到一个关于布局的问题, 就是 flex: 1,那么flex:1是什么意思,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex:1 -
vue 实现网页截图功能详解
【JavaScript】这篇文章主要介绍了通过vue实现网页截图的功能,有兴趣的童鞋可以了解一下
vue网页截图vue截图 -
vue+element-ui实现头部导航栏组件
【JavaScript】这篇文章主要为大家详细介绍了vue+element-ui实现头部导航栏组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vueelementui头部导航栏vue导航栏组件vue头部导航栏组件 -
微信小程序scroll-view实现左右联动效果
【JavaScript】这篇文章主要为大家详细介绍了微信小程序scroll-view实现左右联动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序左右联动 -
js对象实现数据分页效果
【JavaScript】这篇文章主要为大家详细介绍了js对象实现数据分页效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js数据分页 -
react native之ScrollView下拉刷新效果
【JavaScript】这篇文章主要为大家详细介绍了react native之ScrollView下拉刷新效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
reactnativeScrollView下拉刷新 -
vue实现多栏布局拖拽
【JavaScript】这篇文章主要为大家详细介绍了vue实现多栏布局拖拽,改变盒子的宽度,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue多栏布局拖拽vue多栏布局vue拖拽 -
Echarts Bar横向柱状图实例代码
【JavaScript】柱状图主要用于表示离散数据的频数,也是一种基础可视化图,这篇文章主要给大家介绍了关于Echarts Bar横向柱状图的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
echartsbar横向柱状图 -
Echart Bar双柱状图样式最全详解
【JavaScript】echarts柱状图是用柱状图的形式展示数据,这样看起来比较直观,下面这篇文章主要给大家介绍了关于Echart Bar双柱状图样式的相关资料,需要的朋友可以参考下
echartbar柱状图echarts柱状图echarts横向柱状图 -
css实现两栏布局,左侧固定宽,右侧自适应的多种方法
【CSS】今天通过7种方法给大家介绍css实现两栏布局,左侧固定宽,右侧自适应效果,每种方法通过实例代码给大家介绍的非常详细,需要的朋友参考下吧
css两栏布局css左侧固定宽css右侧自适应 -
Vue实现登陆跳转
【JavaScript】这篇文章主要为大家详细介绍了Vue实现登陆跳转,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue登陆跳转 -
swiper+echarts实现多个仪表盘左右滚动效果
【JavaScript】这篇文章主要为大家详细介绍了swiper+echarts实现多个仪表盘左右滚动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
swiper多个仪表盘左右滚动swiper仪表盘左右滚动swiper仪表盘滚动

