Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
关于HTML5的img标签
【CSS/HTML】这篇文章主要介绍了关于HTML5的img标签,<img>标签用于向网页中添加相关图片,从技术上讲,图像并不会插进 HTML 页面中,而是链接到 HTML 页面上,需要的朋友可以参考下
HTML5标签img标签 -
关于CSS渲染:CSS是如何绘制颜色的
【CSS/HTML】这篇文章主要介绍了关于CSS渲染:CSS是如何绘制颜色的,最常见的颜色相关的属性就是color和background-color,需要的朋友可以参考下
CSSCSS渲染绘制颜色 -
Verilog 设计方法及流程详解
【其它脚本】这篇文章主要为大家介绍了Verilog设计方法及流程详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多入步,早日升职加薪
Verilog设计方法流程Verilog设计 -
前端静态资源福利:百度静态JS资源公共库(CDN)
【其它综合】假如你在使用jQuery、Bootstrap、backbone、dojo、zepto等各种流行库,一定不要错过百度静态资源公共库。遍布全国各地100+个CDN节点提供加速服务。
前端静态资源公共库百度静态JS资源公共库(CDN) -
css圆角三角形的实现代码

【CSS】今天给大家带来一个如何实现圆角三角形的方案,这个方案虽然可以实现,但是也是借助拼凑等方式来实现的,如果想一个div来实现圆角三角形,还是比较困难的。之前文章讲了如何实现对话框,里面介绍了三角形的实现方式。今天讲讲如何实现圆角三角形
css圆角css三角形 -
关于mapboxgl加载tiff的问题
【其它综合】这篇文章主要介绍了mapboxgl加载tiff,先使用geotiff.js解析tiff数据,再配合使用canvas绘制图片导出base64格式数据,然后就可以使用添加到mapboxgl图层了,本文结合实例代码给大家介绍的非常详细,需要的朋友可以参考下
mapboxgl加载tiffmapboxgl加载mapboxgl地图 -
html网页引入svg图片的4种方式

【HTML/Xhtml】本文主要介绍了html网页引入svg图片的4种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html引入svg图片html引入svg -
前端使用svg图片改色实现示例
【其它综合】这篇文章主要为大家介绍了前端使用svg实现图片改色的示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
前端svg图片改色svg图片改色 -
PostgreSQL工具pgAdmin的介绍及使用
【PostgreSQL】本文主要介绍了PostgreSQL工具pgAdmin的介绍及使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
pgAdmin使用 -
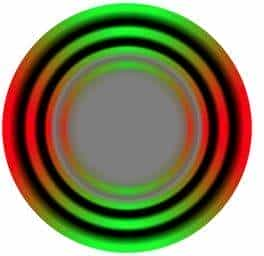
使用feDisplacementMap+feImage滤镜实现水波纹效果(计算动态值)

【html5】这篇文章主要使用feDisplacementMap滤镜实现水波纹效果(计算动态值),水波特效,是通过<feImage>标签 x,y,width,height四个属性和<feDisplacementMap>标签scale动态变化实现,主要记录动效过程中各点的计算,需要的朋友可以参考下
feDisplacementMap滤镜水波纹feDisplacementMap滤镜 -
前端SVG样式颜色等开发注意事项
【其它脚本】这篇文章主要介绍了前端SVG样式颜色等开发注意事项,需要的朋友可以参考下
SVG样式SVG颜色前端SVG开发 -
微信小程序uniapp实现左滑删除效果(完整代码)
【JavaScript】这篇文章通过实例代码给大家讲解了微信小程序uniapp实现左滑删除效果,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
微信小程序uniapp左滑删除微信小程序uniapp

