Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
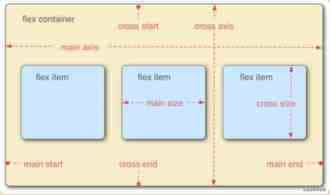
CSS弹性布局FLEX,媒体查询及移动端点击事件的实现

【CSS】这篇文章主要介绍了CSS弹性布局FLEX,媒体查询及移动端点击事件的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS弹性布局css媒体查询 -
基于Vue2实现移动端图片上传、压缩、拖拽排序、拖拽删除功能
【JavaScript】这篇文章主要介绍了基于Vue2实现移动端图片上传、压缩、拖拽排序、拖拽删除功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vue实现图片上传vue图片拖拽排序vue拖拽删除 -
js实现移动端轮播图滑动切换
【JavaScript】这篇文章主要为大家详细介绍了js实现移动端轮播图滑动切换,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js移动端轮播图滑动切换js移动端轮播图滑动js轮播图滑动切换 -
html5 移动端视频video的android兼容(去除播放控件、全屏)

【html5】这篇文章主要介绍了html5 移动端视频video的android兼容,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5移动端视频videoandroid兼容 -
canvas如何实现多张图片编辑的图片编辑器
【html5】这篇文章主要介绍了canvas如何实现多张图片编辑的图片编辑器,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas图片编辑器多张图片编辑 -
Html5 Canvas 实现一个“刮刮乐”游戏

【html5】这篇文章主要介绍了Html5 Canvas 实现一个“刮刮乐”游戏,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
html5canvas刮刮乐游戏 -
详解css粘性定位position:sticky问题采坑

【CSS】这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css粘性定位position:sticky -
怎样实现H5+CSS3手指滑动切换图片的示例代码

【html5】这篇文章主要介绍了怎样实现H5+CSS3手指滑动切换图片的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5CSS3滑动切换图片 -
手把手教你实现一个canvas智绘画板的方法

【html5】这篇文章主要介绍了手把手教你实现一个canvas智绘画板的方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas智绘画板 -
详解webapp页面滚动卡顿的解决办法
【html5】这篇文章主要介绍了详解webapp页面滚动卡顿的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
webapp滚动卡顿 -
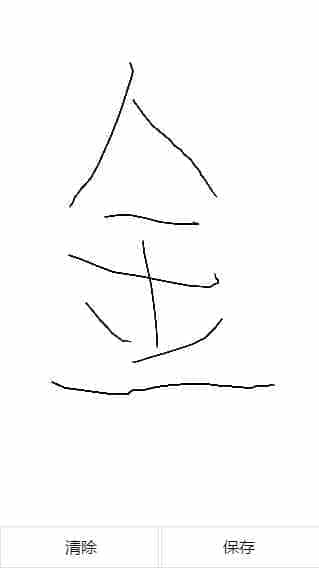
html5 利用canvas手写签名并保存的实现方法

【html5】这篇文章主要介绍了html5 利用canvas手写签名并保存的实现方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5canvas手写签名 -
js实现移动端H5页面手指滑动刻度尺功能

【html5】这篇文章主要介绍了js实现H5页面手指滑动刻度尺功能,需要的朋友可以参考下
js刻度尺滑动效果js刻度尺滑动

