Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
flex(弹性布局)教程之常用布局
【CSS/HTML】这篇文章主要介绍了flex(弹性布局)教程之常用布局的相关资料,需要的朋友可以参考下
flex弹性布局详解css3弹性盒布局flexflex布局实例 -
flex弹性布局详解
【Flex】flex 就是flexible box的缩写,意为弹性布局,用来为盒装模型提供最大的灵活性,今天通过本文给大家详细介绍下flex弹性布局的相关知识,感兴趣的朋友一起看看吧
flex弹性布局flex 布局 -
css实现元素垂直居中显示的7种方式

【CSS】这篇文章主要介绍了css实现元素垂直居中显示的7种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css元素垂直居中 -
flex是什么及flex布局语法教程详解

【CSS】Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。这篇文章给大家介绍flex布局语法的相关知识,感兴趣的朋友跟随小编一起看看吧
flex布局语法flex是什么 -
Flex布局实现div内部子元素垂直居中的示例

【CSS】这篇文章主要介绍了Flex布局实现div内部子元素垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flexdiv内部子元素垂直居中 -
Flex布局做出自适应页面(语法和案例)

【CSS】这篇文章主要介绍了Flex布局做出自适应页面,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flex布局自适应页面 -
深入理解CSS中的vertical-align属性和基线问题

【CSS】这篇文章主要介绍了深入理解CSS中的vertical-align属性和基线问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vertical-align属性cssvertical-align -
完美实现CSS垂直居中的11种方法
【CSS/HTML】在做前端项目时CSS的水平居中我们经常使用,但有时还会用到CSS垂直居中,对于小白来说这个就有些难度了,下面看一下我是如何实现的
css垂直居中css文字垂直居中 -
完美实现CSS垂直居中的11种方法
【CSS/HTML】在做前端项目时CSS的水平居中我们经常使用,但有时还会用到CSS垂直居中,对于小白来说这个就有些难度了,下面看一下我是如何实现的
css垂直居中css文字垂直居中 -
实现css文字垂直居中的8种方法
【CSS/HTML】CSS可以轻易实现文字的水平居中,但有时我们需要文字垂直居中,除了表格可以实现这种CSS文字垂直居中以外,还有其它几种方法可以做到
css文字垂直居中css垂直居中css居中 -
实现css文字垂直居中的8种方法
【CSS/HTML】CSS可以轻易实现文字的水平居中,但有时我们需要文字垂直居中,除了表格可以实现这种CSS文字垂直居中以外,还有其它几种方法可以做到
css文字垂直居中css垂直居中css居中 -
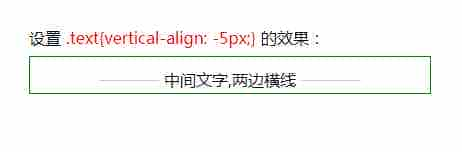
css实现中间文字两边横线效果

【CSS】这篇文章主要介绍了css实现中间文字两边横线效果 ,需要的朋友可以参考下
css横线css中间文字

