Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
JS实现网页导航条特效
【JavaScript】这篇文章主要为大家详细介绍了JS实现网页导航条特效,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js网页导航条js网页导航js导航条 -
Vue项目中封装组件的简单步骤记录
【JavaScript】众所周知组件(component)是vue.js最强大的功能之一,它可以实现功能的复用,以及对其他逻辑的解耦,下面这篇文章主要给大家介绍了关于Vue项目中封装组件的相关资料,需要的朋友可以参考下
vue封装组件vue封装组件的过程vue怎么封装组件 -
浅谈el-table中使用虚拟列表对对表格进行优化
【JavaScript】我们会经常使用表格,如果数据量大就直接可以分页,如果多条可能会影响表格的卡顿,那么应该如何进行优化,感兴趣的可以了解一下
el-table表格优化el-table表格列表优化 -
微信小程序实现简单计算器功能
【JavaScript】这篇文章主要为大家详细介绍了微信小程序实现简单计算器功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序计算器 -
小程序实现计算器功能
【JavaScript】这篇文章主要为大家详细介绍了小程序实现计算器功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
小程序计算器 -
vue移动端实现左滑编辑与删除的全过程
【JavaScript】vue.js是现在流行的js框架之一,vue 是一套用于构建用户界面的渐进式javascript框架,这篇文章主要给大家介绍了关于vue移动端实现左滑编辑与删除的相关资料,需要的朋友可以参考下
vue左滑删除原理vue左滑删除功能的示例代码vue左滑删除组件 -
vue+flask实现视频合成功能(拖拽上传)
【JavaScript】这篇文章主要介绍了vue+flask实现视频合成功能(拖拽上传),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vue视频合成vue拖拽上传 -
vue实现桌面向网页拖动文件的示例代码(可显示图片/音频/视频)
【JavaScript】这篇文章主要介绍了vue实现桌面向网页拖动文件的示例代码(可显示图片/音频/视频),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vue拖动文件vue实现桌面向网页拖动文件 -
纯CSS实现的下拉菜单

【CSS】这篇文章主要介绍了纯CSS实现的下拉菜单的示例代码,帮助大家更好的理解和使用CSS特效,感兴趣的朋友可以了解下
css下拉菜单css菜单 -
js重写alert事件(避免alert弹框标题出现网址)
【JavaScript】这篇文章主要给大家介绍了关于js重写alert事件的相关资料,这样可以避免alert弹框标题出现网址的情况,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
js重写alert事件alert弹框重写修改js中的alert方法 -
Typora代码块配色和标题自带序号的实现代码

【CSS】这篇文章主要介绍了Typora代码块配色和标题自带序号的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Typora代码块Typora代码块配色Typora标题自带序号 -
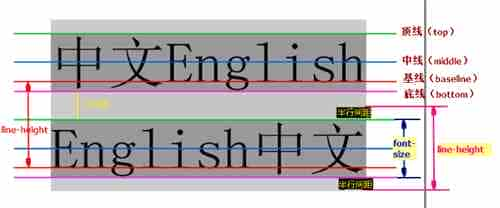
详解CSS line-height和height

【CSS】这篇文章主要介绍了CSS line-height和height的相关资料,帮助大家更好的制作css特效,美化自身网页,感兴趣的朋友可以了解下
CSSline-heightCSSheight

