
网页制作
网页制作,网页制作栏目包括网页制作设计教程、html、xhtml、css、dreamweaver、frontpage、js、xml、cms、技巧教程等内容。网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
使用CSS伪元素控制连续几个元素的样式方法
【CSS】这篇文章主要介绍了使用CSS伪元素控制连续几个元素的样式方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS伪元素控制元素 -
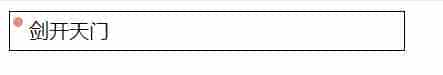
CSS3实现左上角或右上角显示提醒圆点的示例代码

【CSS】这篇文章主要介绍了CSS3实现左上角或右上角显示提醒圆点,本文通过实例代码给大家介绍了左上角实现红色三角号标识的代码,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css3提醒圆点css右上角圆点css左上角圆点 -
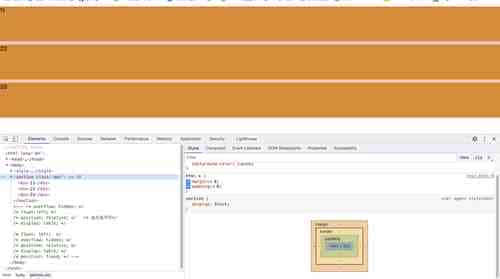
详解CSS边距重叠与解决方案探究

【CSS】这篇文章主要介绍了详解CSS边距重叠与解决方案探究,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS边距重叠 -
使用flex布局轻松实现页面布局的示例代码

【CSS】这篇文章主要介绍了使用flex布局轻松实现页面布局的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex布局页面布局 -
纯 CSS 实现点击展开阅读全文功能

【CSS】这篇文章主要介绍了纯 CSS 实现【点击展开阅读全文】功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css点击展开阅读全文css阅读全文 -
CSS实现两个元素相融效果(粘滞效果)

【CSS】这篇文章主要介绍了CSS实现两个元素相融效果(粘滞效果),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS元素相融粘滞效果 -
css为什么要放在head标签中

【CSS】这篇文章主要介绍了css为什么要放在head标签中,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
csshead标签head标签 -
HTML+CSS+JavaScript实现图片3D展览的示例代码

【html5】这篇文章主要介绍了HTML+CSS+JavaScript实现图片3D展览的示例代码。文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTMLCSSJavaScript图片3D展览 -
详解CSS标签模式display属性

【CSS】这篇文章主要介绍了CSS标签模式display属性,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSdisplay属性CSS标签模式display属性 -
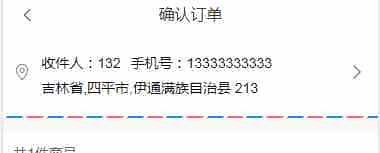
css 收货地址平行四边形的线条样式示例代码

【CSS】这篇文章主要介绍了css 收货地址平行四边形的线条样式示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css边框线条样式css线条样式 -
css实现鼠标放上去时图片过渡转换动画效果

【CSS】这篇文章主要介绍了css实现鼠标放上去时图片过渡转换动画,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css图片过渡转换动画css转换动画 -
CSS中width和height的默认值auto与%案例详解
【CSS】这篇文章给大家介绍了CSS中width和height的默认值auto与%案例,本文通过实例案例给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
csswidth和height默认值cssauto与%

